
ブログでYouTubeを紹介したいと思っている方。
ブログでYouTubeをブログに貼り付ける方法はとっても簡単です。
こんにちわ。
ブロガーのティージェーです。
皆さんはYouTubeをみていますか?
今は面白いYouTube動画だけではなく、学習系のYouTube動画もたくさんあります。
お勧めのYouTube動画を自分のブログに貼り付けることによって多くの人に知ってもらうことができます。
実際にブログにYouTubeを貼り付けるとこんな感じになります。
これはイケハヤ大学を運営しているYouTuberイケハヤさんのYouTube動画です。
今回はこのようにブログにYouTube動画を貼り付ける方法を紹介します。
やり方はとっても簡単で、慣れれば1分も掛からずに作業ができます。
では、早速やっていきましょう。
ワードプレスでCocoonテーマ ブログにYouTubeを貼り付ける方法

それでは、ワードプレス動画にYouTubeを貼り付ける方法を写真付きで解説していきます。
ワードプレスブログにYouTubeを貼り付ける方法は二つあります。
どちらもとても簡単です。
ワードプレスブログにYouTube動画を貼り付ける方法1
ワードプレスブログにYouTube動画を貼り付ける一つ目の方法です。
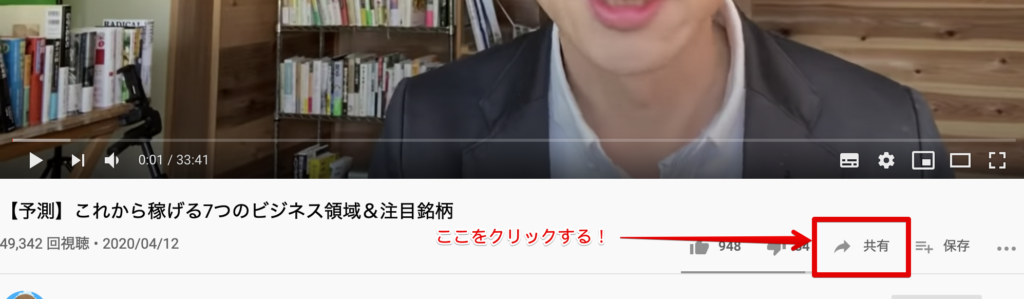
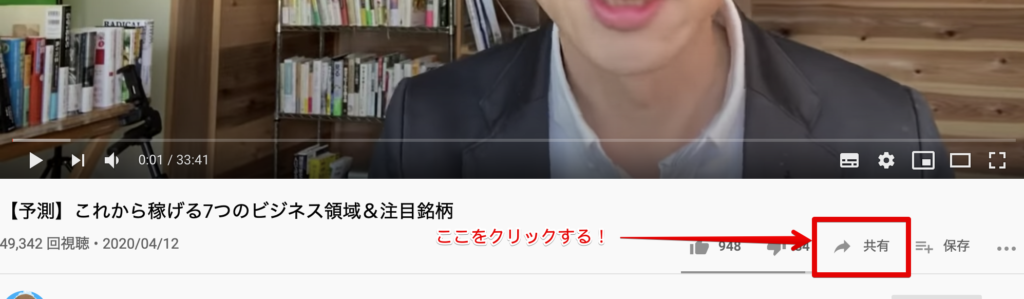
まずはブログに貼り付けたいYouTube動画を見つけます。
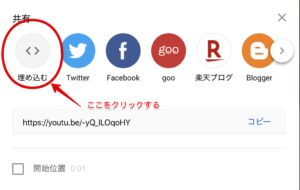
YouTube動画の左下に「共有」というボタンがありますのでクリックします。

YouTube動画のURLが表示されますので、「コピー」をします。

次にワードプレスのブログ作成ページを開きます。
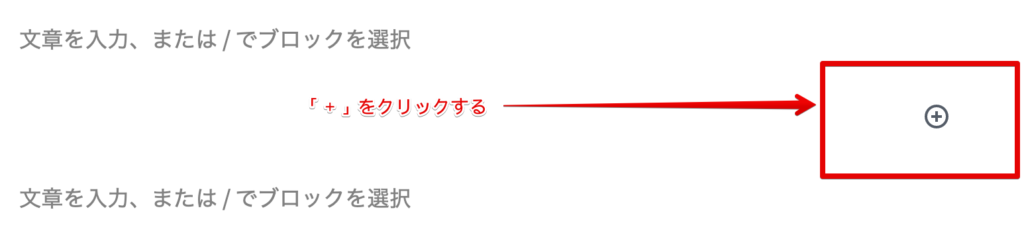
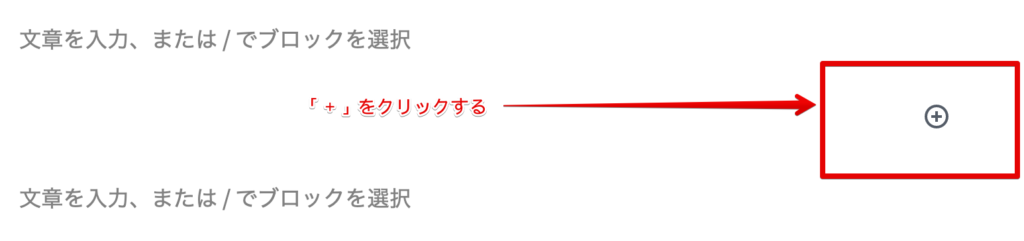
ブログ記事を作成する場所に「+」ボタンがあると思いますので+ボタンをクリックします。

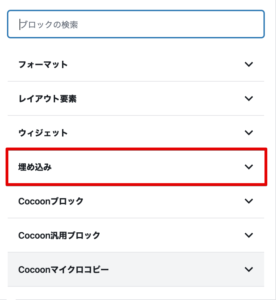
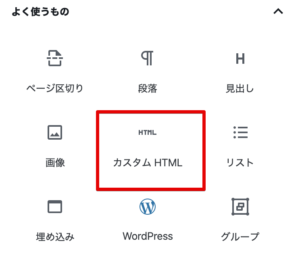
いくつかのタブボタンが出てきますので「埋め込み」というタブをクリックします。

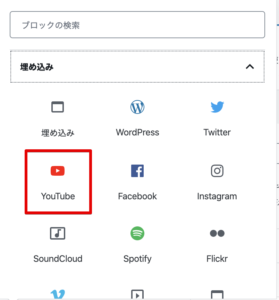
「YouTube」をクリックしてください。

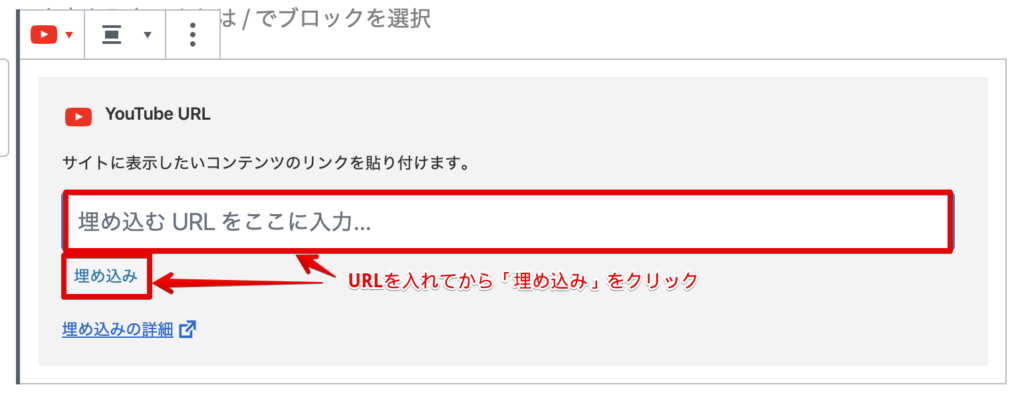
ブログの記事作成ページに下記のボックスが表示されます。
先ほどコピーしたURLをボックスに入力し、「埋め込む」をクリックすればブログにYouTubeを表示させることができます。

ワードプレスブログにYouTube動画を貼り付ける方法2
もう一つの方法も解説します。
こちらも簡単です。
まずはブログに表示させたいYouTubeのページを開きます。
そして「共有」をクリックします。

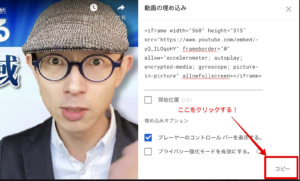
今度は「埋め込む」をクリックします。

右下の「コピー」をクリックしましょう。

ワードプレスブログの記事作成画面を開きます。
「+」ボタンをクリックしましょう。

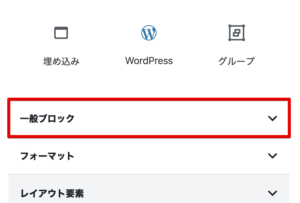
「カスタムHTML」をクリックします。

「カスタムHTML」が表示されていなければ、「一般ブロック」をクリックすると表示され明日

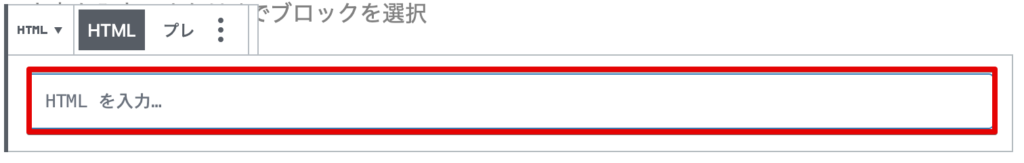
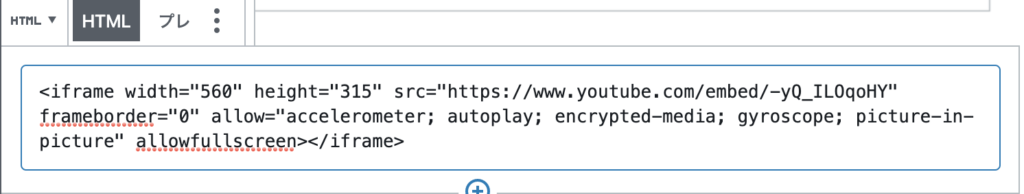
カスタムHTMLをクリックするとワードプレスブログの記事作成場所に下記のボックスが出てきますので、その中に先ほどコピーしたものを貼り付けます。

よくわからない文字列が貼り付けられると思いますが、それでOKです。

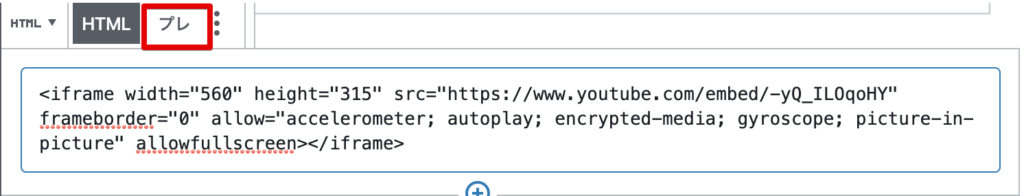
最後に「プレビュー」をクリックして、YouTube動画が正しくブログ内で表示されるか確認しましょう。

まとめ 【写真付きで解説】Cocoon(コクーン )でYouTubeをブログに貼り付ける方法

ワードプレスブログでCocoonテーマを使っていれば、ブログの記事内にYouTubeを貼り付けるのはとても簡単です。
やり方は二つありますが、どちらでもOKです。
この方法を使ってお勧めのYouTube動画を読者の方に紹介しましょう。