
ワードプレスでブログを書いています。
Cocoonテーマを使っているんですが、会話式になるように
ブログ内に吹き出しを入れたいんですが、どうしたらいいですか?

ブログ内に吹き出しを入れるのはとっても簡単です。
写真付きでわかりやすく解説していきますね。
こんにちわ。
ブロガーのティージェーです。
ブログの中に「吹き出し」を入れて記事を書く方法を解説します。
ブログ内に吹き出しを入れる方法はとっても簡単です。
ブログも会話形式にすることによって、読者に読みやすくするメリットもありますので、是非やり方を覚えてくださいね。
Cocoon(コクーン )で吹き出しをブログに貼り付ける方法

それでは早速Cocoonテーマでブログを作成する時に吹き出しを入れるやり方を解説していきます。
ブログに入れる吹き出しが一つの場合
まずワードプレスの記事作成ページを開きます。
そして「+」ボタンをクリックします。

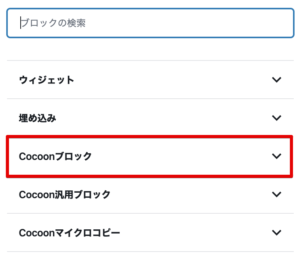
次に「Cocoonブロック」をクリックします。

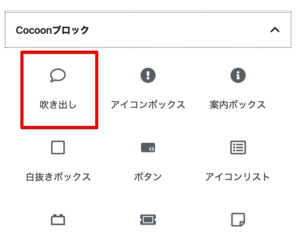
「吹き出し」の画像があると思いますので、クリックしてください。

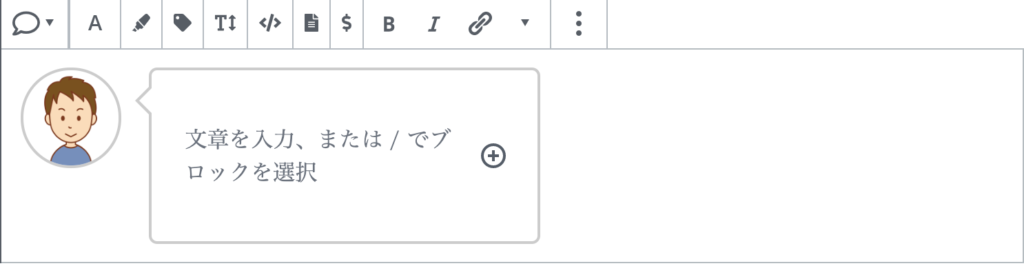
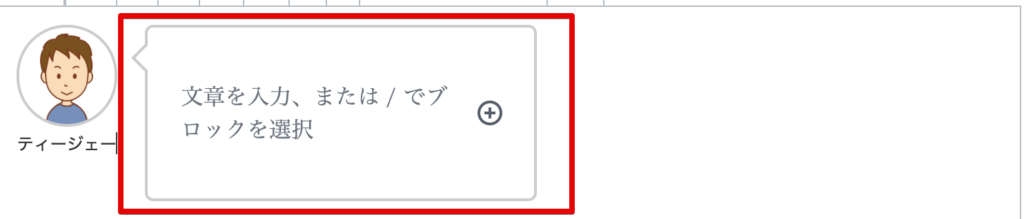
ブログ内に下記のような吹き出し画像が表示されたらOKです。

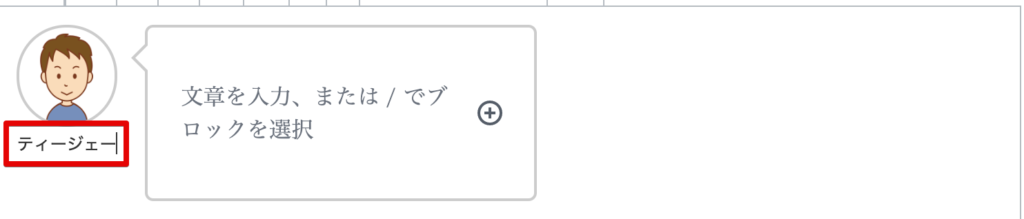
人が書かれているすぐ下をクリックすると、人物に名前をつけることができます。

吹き出しには文字を入力することができます。

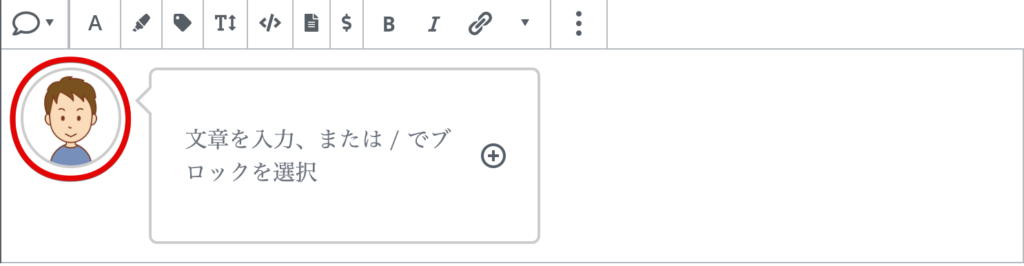
人物の絵(初期設定は男性の絵)をクリックすると画像を置き換えることができます。

では早速人物をクリックしてみましょう。
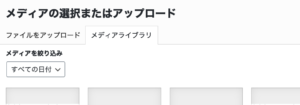
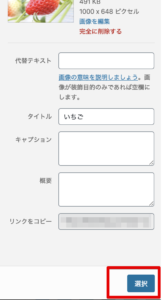
メディアの選択ができますので、メディアライブラリーにある写真を使うのであれば、使う写真をクリック、他の場所から写真をとってくるのであれば、ファイルをアップロードから写真を選択しましょう。

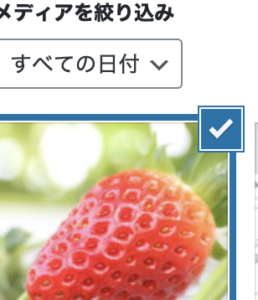
今回はメディアライブラリーにあるイチゴの写真を入れてみます。

写真にチェックを入れて・・・
右下にある「選択」をクリックします。

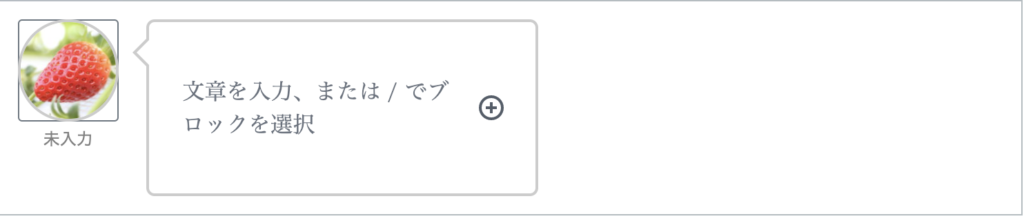
すると、ブログの吹き出しの画像が「男性の絵」から「イチゴ」に変わりました。

ブログに入れる吹き出しが二つ以上の場合
では、続いて複数の吹き出しをブログに入れる方法です。
まず最初にワードプレスのブログの記事内に吹き出しを表示させましょう。
スタイル設定の「人物」をクリックします。

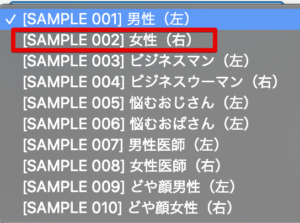
いくつかの選択画面が表示されます。
表示場所も「右」か「左」で最初は指定されていますが、これは後から変更できます。
例えば「女性(右)」をクリックしてみましょう。

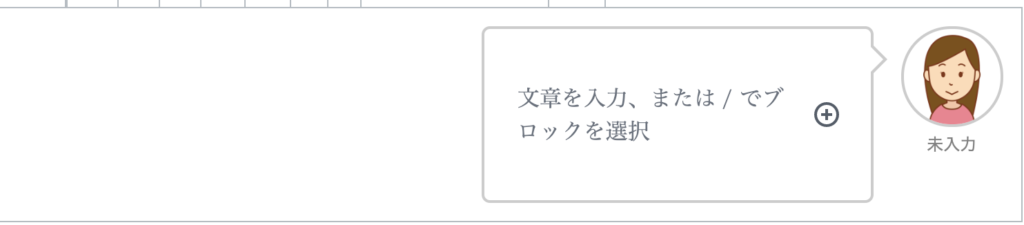
すると最初の左側にいた男性の吹き出しが変わります。

ブログを書く時に2人以上の複数の吹き出しを使いたい場合はこのように設定すれば、会話形式でのブログも簡単に作成することができます。
吹き出しの詳細設定
最後にもう少し細かい設定ができますので、紹介します。
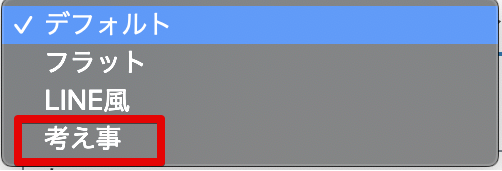
スタイル設定の「吹き出しスタイル」をクリックしてみましょう。

ここでは、吹き出し枠の形を変更できます。

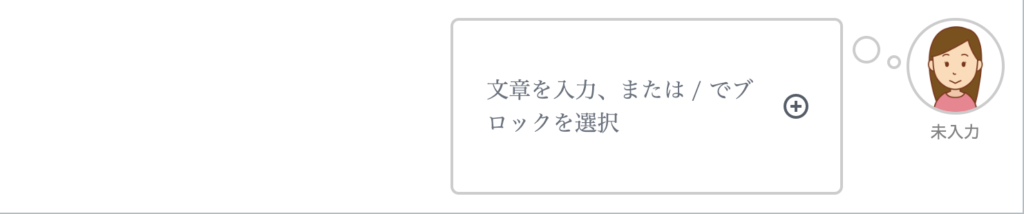
「考え事」をクリックすると、

このように考えているような吹き出しに変えることができます。
スタイル設定から「人物位置」では、吹き出しの画像を「右」に配置するか「左」に配置するかを選ぶことができます。

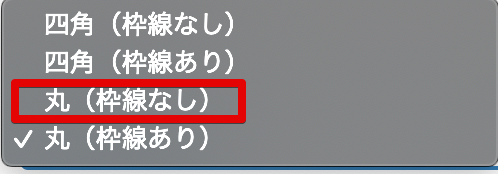
スタイル設定の「アイコンスタイル」をクリックしてみましょう。

アイコンに枠組みをつけたり、外したり、また、枠組みの形を丸か四角にすることができます。

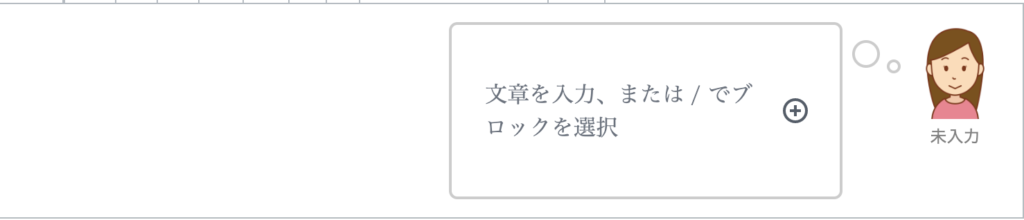
例えば、「丸(枠線なし)」を選ぶと下記のように吹き出しの人物から枠線が消えます。

今後は吹き出しの背景色を変更してみます。
スタイル設定の下に「背景色」がありますので、好きな色を選んでクリックするだけです。

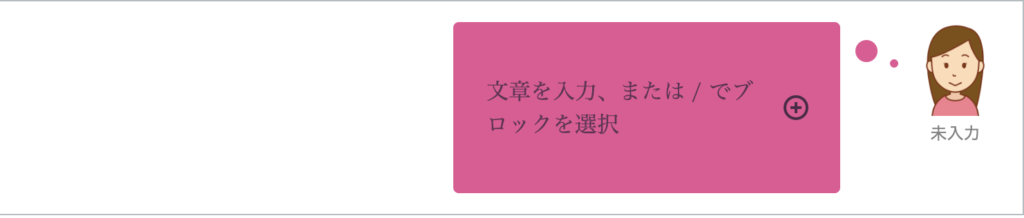
例えばピンク色を選ぶと吹き出しの背景色がピンク色に変わります。

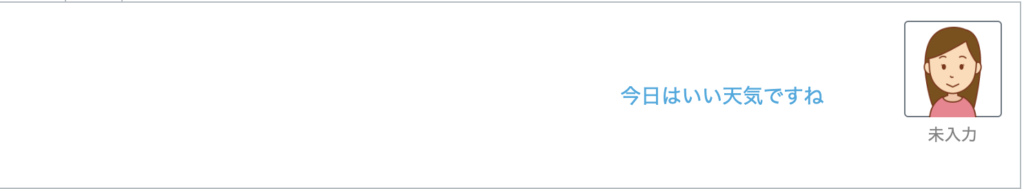
今度は吹き出し内の文字色を変更してみましょう。
スタイル設定の文字色から色を選べば簡単に変更できます。


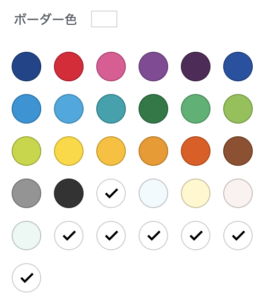
最後にボーダー色を変更します。
ボーダー色とは、吹き出しの枠線の色です。

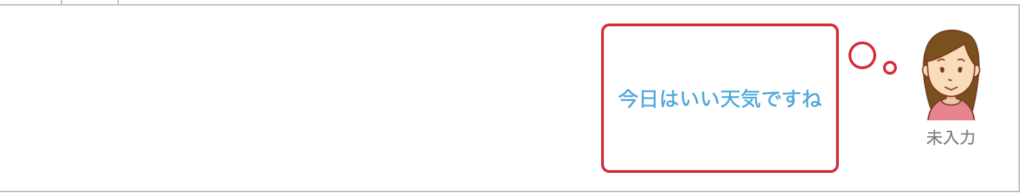
例えば、赤色を選択するとこのように変わります。

まとめ 【写真付きで解説】Cocoon(コクーン )で吹き出しをブログに貼り付ける方法

ワードプレスでブログを書いていて、テーマでCocoonを使っていれば、吹き出しをブログの記事内に入れて会話式のように記事を作成することが簡単にできます。
とても簡単ですので、是非取り入れてみてくださいね。