
ワードプレスのCocoonテーマを使ってブログを書いている方はたくさんいると思います。
今日はGoogle マップをブログ記事に貼り付ける方法を解説します。
こんにちわ!
Cocoonテーマをこよなく愛するブロガー、ティージェーです。
皆さんも、キャンプに行った時の思い出や、新しく見つけた素敵なカフェ、あるいはイベント会場の紹介など、ブログ記事を書く際に「ここに地図があったら、読者の方にもっと場所が伝わりやすいのになぁ…」なんて感じたこと、きっと一度はあるのではないでしょうか?
「でも、ブログに地図を埋め込むのって、なんだか難しそう…」「HTMLとか、専門的な知識がないとできないんじゃないの…?」 そんな風に思っているそこのあなた!Cocoonテーマを使っているなら、そんな心配はご無用です! 本当に、拍子抜けするくらい簡単に、そしてあっという間に、あなたのブログ記事にGoogleマップを美しく表示させることができるんですよ。
今日は、その具体的な手順を、たくさんの写真(スクリーンショット)を使いながら、誰にでも分かりやすく解説していきますので、ぜひ最後までお付き合いくださいね!
なぜブログに地図が重要?読者の理解を深め、記事の価値を高める効果!
本題に入る前に、そもそもなぜブログ記事に地図を埋め込むことが大切なのか、少しだけお話しさせてください。 地図があることで、読者は紹介されている場所の位置関係を視覚的に、そして直感的に理解することができます。これは、特に旅行記やお店のレビュー、イベントの案内といった記事の場合、読者の理解度を格段に深め、記事全体の信頼性や利便性を向上させる効果があると言えるでしょう。 「このお店、行ってみたいけど、どこにあるんだろう?」という読者の疑問に、地図一枚でスッキリ答えられる。これって、とっても親切な記事作りだと思いませんか?
【基本編】Cocoon(コクーン )で特定の場所のGoogle マップをブログに貼り付ける超簡単ステップ

それでは早速、特定の場所のGoogleマップを、あなたのCocoonブログ記事に埋め込む手順を見ていきましょう!今回は、例として「本栖湖キャンプ場」の地図を貼り付けてみますね。
ステップ1:Google マップで紹介したい場所を検索!
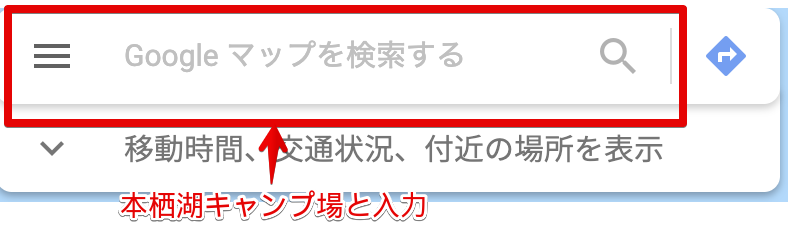
まずは、ブラウザでGoogle マップを開き、検索ボックスに紹介したい場所の名前(今回は「本栖湖キャンプ場」)を入力して検索します。

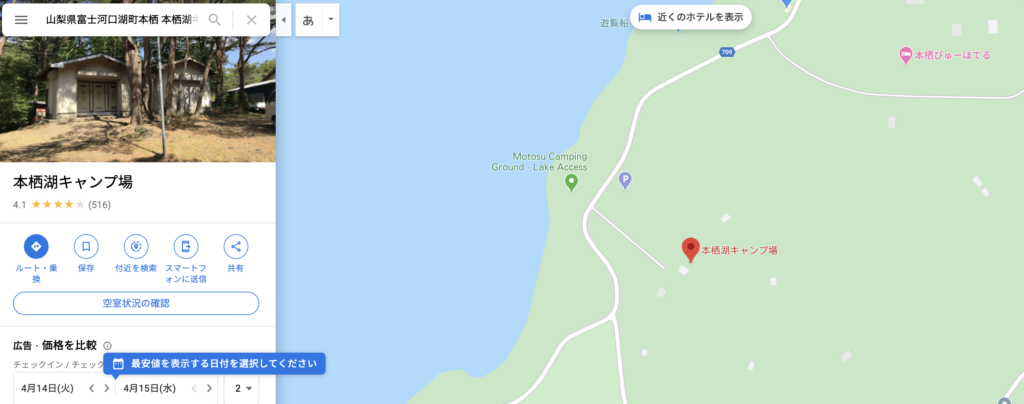
すると、このように本栖湖キャンプ場周辺の地図が表示されますね。

ステップ2:「共有」ボタンをクリック!
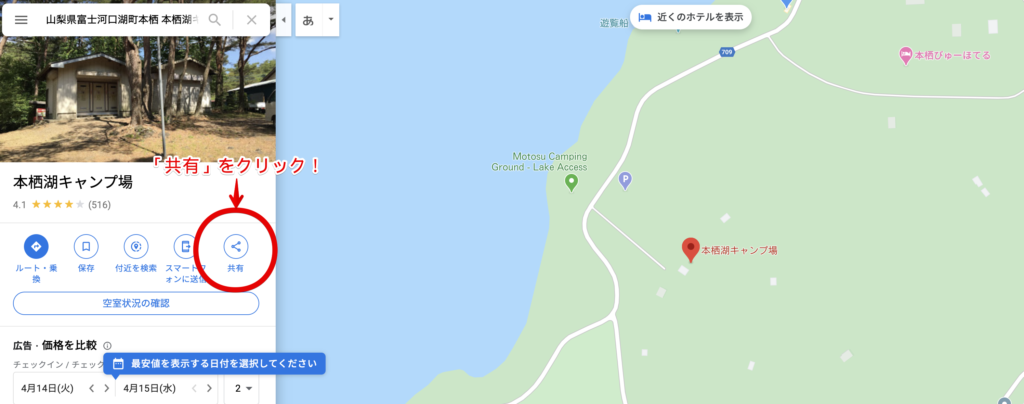
次に、画面左側(または情報ウィンドウ内)に表示されている「共有」というボタンを見つけて、クリックしてみましょう。

ステップ3:「地図を埋め込む」を選択!
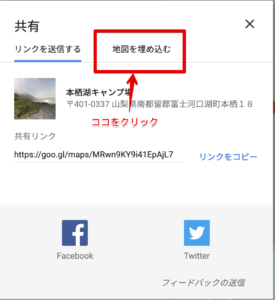
「共有」ボタンをクリックすると、ポップアップウィンドウが表示されます。その中にある「地図を埋め込む」というタブを選択(クリック)してください。

ステップ4:地図のサイズを選んで、HTMLをコピー!
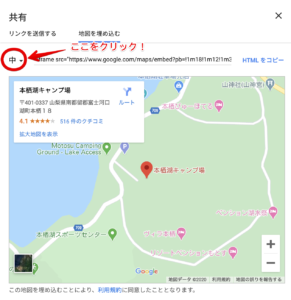
「地図を埋め込む」を選択すると、地図のプレビューと一緒に、HTMLコード(ざっくり言うと、ウェブページに地図を表示させるための呪文のようなものですね!)が表示されます。

このHTMLコードをコピーする前に、地図の表示サイズを選んでおきましょう。
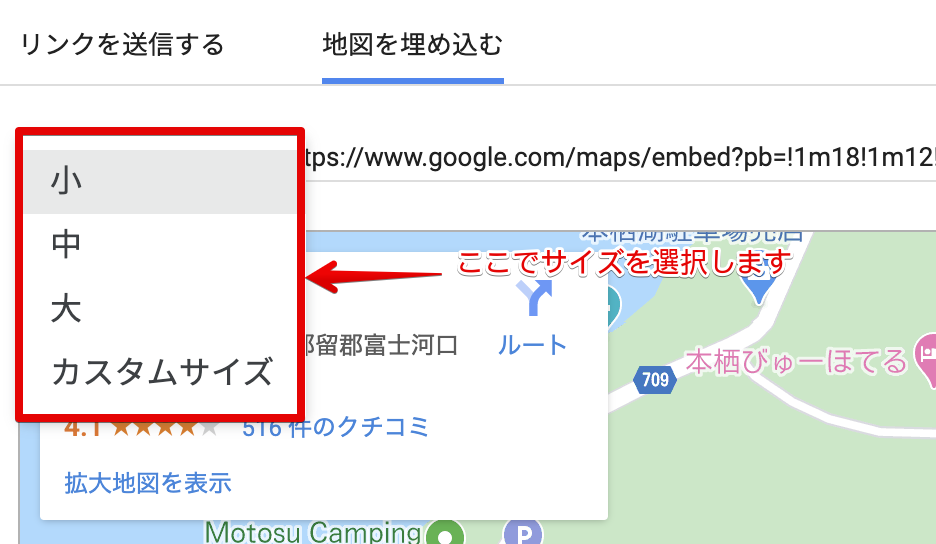
HTMLコードの左隣にある「中」(デフォルト設定です)と書かれた部分をクリックすると、「小」「中」「大」「カスタムサイズ」の4つの選択肢が出てきます。

すそれぞれのサイズの目安は、だいたい以下の通りです。
- 「小」:横幅400ピクセル × 高さ300ピクセル
- 「中」:横幅600ピクセル × 高さ450ピクセル
- 「大」:横幅800ピクセル × 高さ600ピクセル
一般的なブログ記事であれば、ティージェーとしては「中」サイズが見やすくてバランスが良いかな、と思います。もちろん、お好みで選んでくださいね。

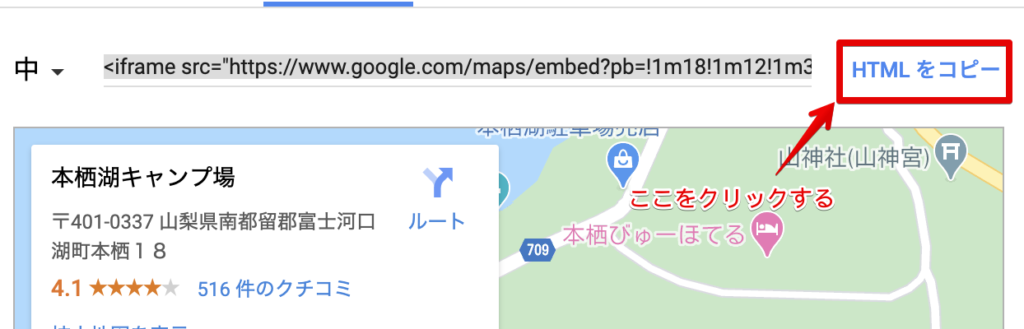
サイズを選んだら、表示されているHTMLコードの右側にある「HTMLをコピー」という青い文字をクリックします。これで、地図を表示するための呪文がクリップボードにコピーされました!

ステップ5:Cocoonテーマのブログ記事にHTMLを貼り付け!
さあ、いよいよあなたのブログ記事に、コピーしたHTMLコードを貼り付けていきましょう! WordPressのCocoonテーマの投稿編集画面(ブロックエディタを想定しています)を開き、地図を挿入したい場所に新しいブロックを追加します。
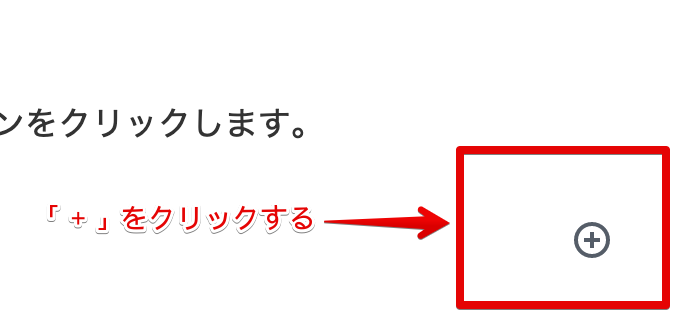
ブロックを追加するには、記事作成ページで「+」(ブロックを追加)ボタンをクリックします。

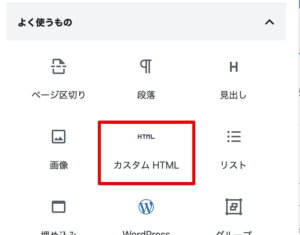
ブロックの選択肢の中から、「カスタムHTML」というブロックを選んでクリックします。

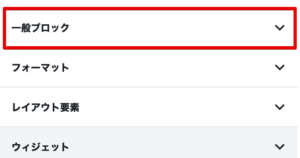
もし、「+」ボタンを押した時に「カスタムHTML」の選択肢がすぐに見当たらない場合は、検索窓に「カスタムHTML」と入力するか、「すべて表示」から「一般ブロック」のカテゴリーなどを探してみてください。きっと見つかるはずです。

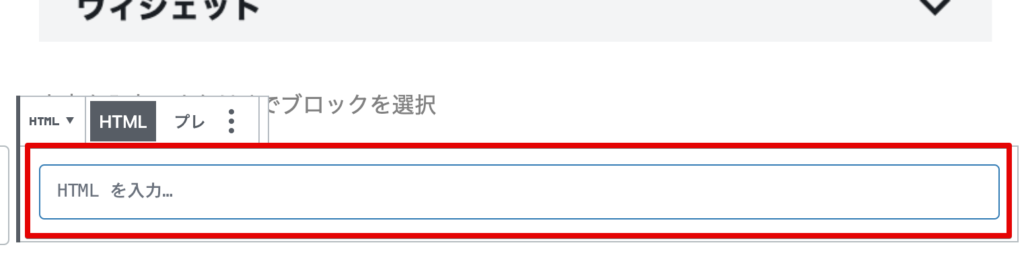
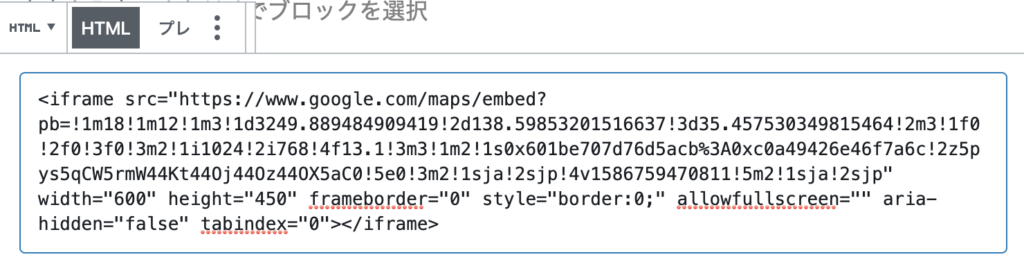
「カスタムHTML」ブロックをクリックすると、ブログ記事内に「HTML を入力…」と書かれたボックスが表示されます。ここに、先ほどGoogleマップでコピーしたHTMLコードを貼り付け(ペースト)ましょう。(Ctrl+V や Command+V で貼り付けできますね)

すると、下の画像のように、何やら英語や記号が並んだ、よく分からないコードがたくさん表示されると思いますが、これでOKなんです!心配しないでくださいね。

ステップ6:プレビューで表示を確認!
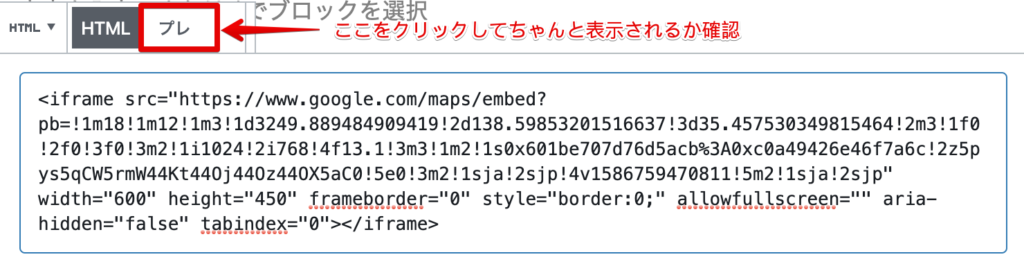
最後に、HTMLコードが正しく貼り付けられ、ブログ記事に地図がきちんと表示されるかどうかを、プレビュー機能で確認しましょう。 カスタムHTMLブロックの上部にあるツールバーの「プレビュー」ボタン(目のマークのアイコンの隣にあることが多いです。下の画像の赤丸で囲っている部分ですね)をクリックします。

ブログ記事の編集画面内で、下のようにGoogleマップがちゃんと表示されていれば、大成功です!
【応用編】出発地からの「経路」も表示!Googleマップ埋め込みテクニック

ブログ記事で、特定の場所の地図を貼り付けるだけでなく、「〇〇駅から、このお店までの行き方を知りたい!」という読者のニーズに応えたい時もありますよね。そんな時には、Googleマップで「経路」を表示させた状態の地図を埋め込むことも、とっても簡単にできちゃうんです!
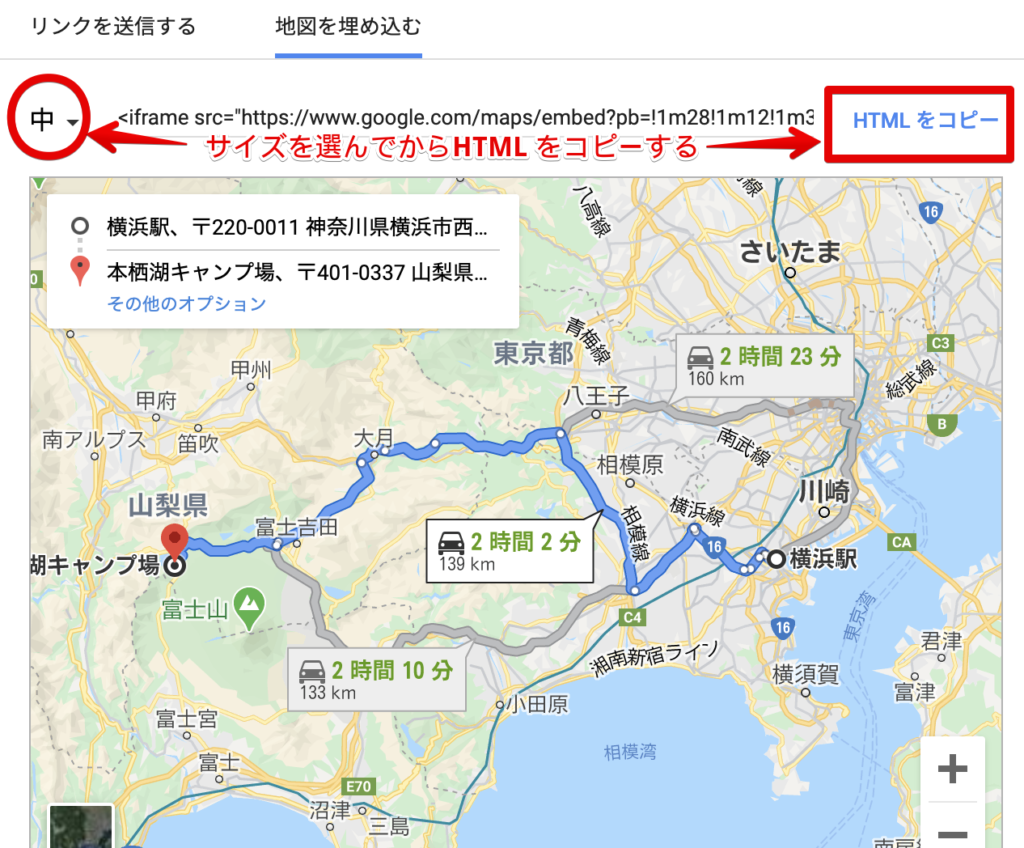
例えば、こんな感じの表示になります。
では、早速そのやり方を解説していきますね!
ステップ1:Google マップで目的地と出発地を入力し、経路を検索!
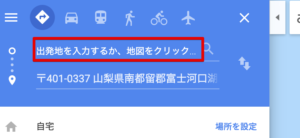
まずはGoogleマップで、目的地を入力します。さっきと同じように「本栖湖キャンプ場」としましょう。 次に、画面左側の情報パネルにある「ルート・乗換」のアイコン(矢印が分岐しているようなマークですね。下の画像の赤丸部分)をクリックします。

すると、目的地は自動で入力されていますので、その上の「出発地を選択」と書かれたボックス(下の画像の赤枠部分)に、出発地点を入力します。今回は例として「横浜駅」と入力してみましょう。

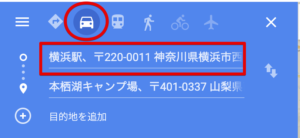
出発地を入力したら、その下にあるアイコンで「移動手段」を選択します。今回は「車」を選んでみました。他にも、電車、徒歩、自転車、飛行機(!)といった選択肢がありますよ。

すると、下の写真のように、入力した出発地点(横浜駅)から目的地(本栖湖キャンプ場)までの、車での経路が地図上に青い線で表示されましたね!

ステップ2:メニューから「地図を共有または埋め込む」を選択!
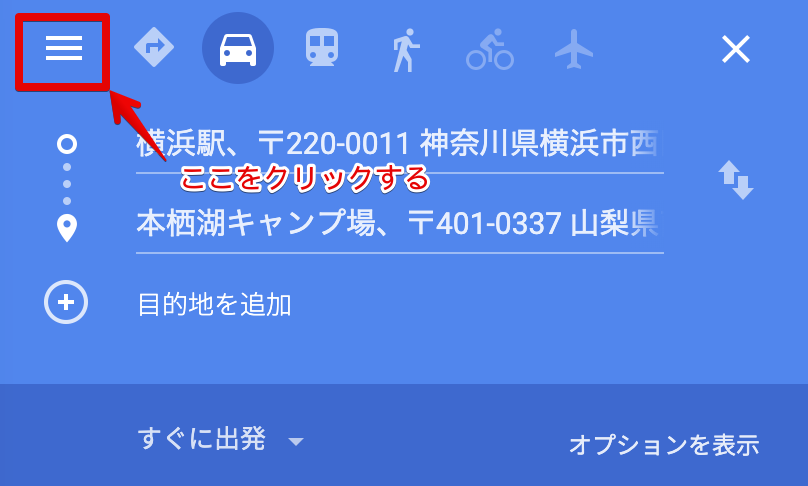
あとは、先ほどの【基本編】とほとんど同じ手順で、この経路が表示された地図のHTMLコードを取得していきます。 画面左上の「メニュー」(三本線のアイコンですね。下の画像の赤枠部分)をクリックします。

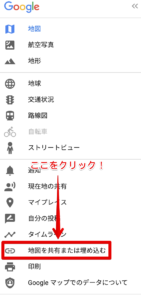
表示されたメニューの中から、「地図を共有、または埋め込む」という項目をクリックします。

ステップ3:「地図を埋め込む」を選び、HTMLをコピー&ペースト!
ポップアップウィンドウが表示されたら、「地図を埋め込む」タブを選択します。

そして、先ほどと同じように、お好みの「地図のサイズ」を選んでから、「HTMLをコピー」をクリック!
あとは、Cocoonテーマのブログ記事の「カスタムHTML」ブロックに、コピーしたHTMLコードを貼り付けるだけです。とっても簡単ですよね!

【ティージェーの裏技?】地図情報をさらに魅力的に!記事の質を高める情報収集のヒント
さて、Cocoonテーマを使えば、Googleマップの埋め込みが驚くほど簡単にできることは、もうお分かりいただけたかと思います。 でも、ただ地図をポンと貼り付けるだけでは、ちょっぴりもったいないかもしれません。 せっかく地図を載せるなら、その場所に関する「プラスαの情報」を文章で補足することで、あなたのブログ記事はもっともっと読者の心に響き、役立つものになるはずです!
例えば、紹介する場所の歴史や文化的な背景、あまり知られていない豆知識、あなた自身の個人的な体験談やおすすめポイントなどを、地図と一緒に紹介してみてはいかがでしょうか? 「そんな詳しい情報、どうやって調べればいいの…?」 そんな時、ティージェーがおすすめしたいのが、日頃からの「情報収集=インプット」の習慣です。そして、その強力な味方になってくれるのが、Amazonの読み放題サービスなんです!
もしあなたが、特定の地域の旅行ブログを書いているなら、その土地の歴史や文化に関する書籍を、**Amazonの電子書籍読み放題サービス「Kindle Unlimited(キンドル アンリミテッド)」**でサクッと検索して読んでみるのはどうでしょう?月額980円(税込・2024年5月現在)で200万冊以上の書籍や雑誌、漫画などが読み放題なので、きっとあなたの記事に深みを与えてくれる情報がたくさん見つかるはずですよ。旅行ガイドブックのバックナンバーなんかも、意外なネタの宝庫だったりします。
あるいは、あなたがキャンプ場の紹介記事を書いているなら、有名なアウトドア愛好家の体験談や、最新のキャンプギアに関する情報を、**Amazonの「Audible(オーディブル)」**で「聴きながら」インプットしてみるのも、すごく効果的かもしれません。移動中や家事をしながらでも、耳から専門的な知識や面白いエピソードをインプットできるので、忙しいブロガーにとっては本当に強い味方です。月額1,500円(税込・2024年5月現在)で12万冊以上のオーディオブックが聴き放題なので、こちらもチェックしてみる価値大いにアリですよ!
こんな風に、地図情報に加えて、あなた自身がインプットした質の高い情報をプラスすることで、読者の満足度は格段にアップし、「またこの人のブログを読みたい!」と思ってもらえるようになるかもしれませんね。
まとめ 【写真付きで解説】Cocoon(コクーン )でGoogle マップをブログに貼り付けるのは超簡単!あなたの記事をレベルアップさせよう!

いかがでしたでしょうか?
WordPressのCocoonテーマを使っていれば、ブログ記事にGoogleマップを貼り付けることは、本当に、本当に簡単なんです! 紹介したい場所の地図をピンポイントで載せることもできますし、出発地からの詳しい経路を分かりやすく表示させることも、ほんの数ステップで完了してしまいます。
慣れてしまえば、おそらく1分もかからずに、あなたのブログ記事に便利な地図情報を追加できるようになるはずですよ。 このテクニックを上手に活用して、あなたのブログ記事を、もっと読者にとって分かりやすく、もっと魅力的なものへと進化させていってくださいね! そして、記事の質をさらに高めるための情報収集には、ぜひAmazon Kindle UnlimitedやAudibleといった素晴らしいサービスも、あなたの強力な武器として活用してみてください。
あなたのブログが、たくさんの読者に愛されることを、ティージェーも心から応援しています!



