こんにちわ。
ティージャーです。
ブログやHPのトップページにTwitterが埋め込まれているのをみたことがありませんか?
こんな感じです。

これからブログを伸ばしていきたい人は、同時にSNSで情報を発信していくと効率的にマーケティングができます。
今日はWordPressの無料テーマ「Cocoon(コクーン)」を使ってブログ記事を書いている方向けに、トップページのサイドバーにTwitterを表示させる方法を紹介します。
写真を使って解説していますので、初心者でもとても簡単にできますので安心してくださいね。
それではやっていきましょう!
【写真付きで解説】Cocoon(コクーン)でトップページのサイドバーにTwitterを表示させる方法:ステップ1

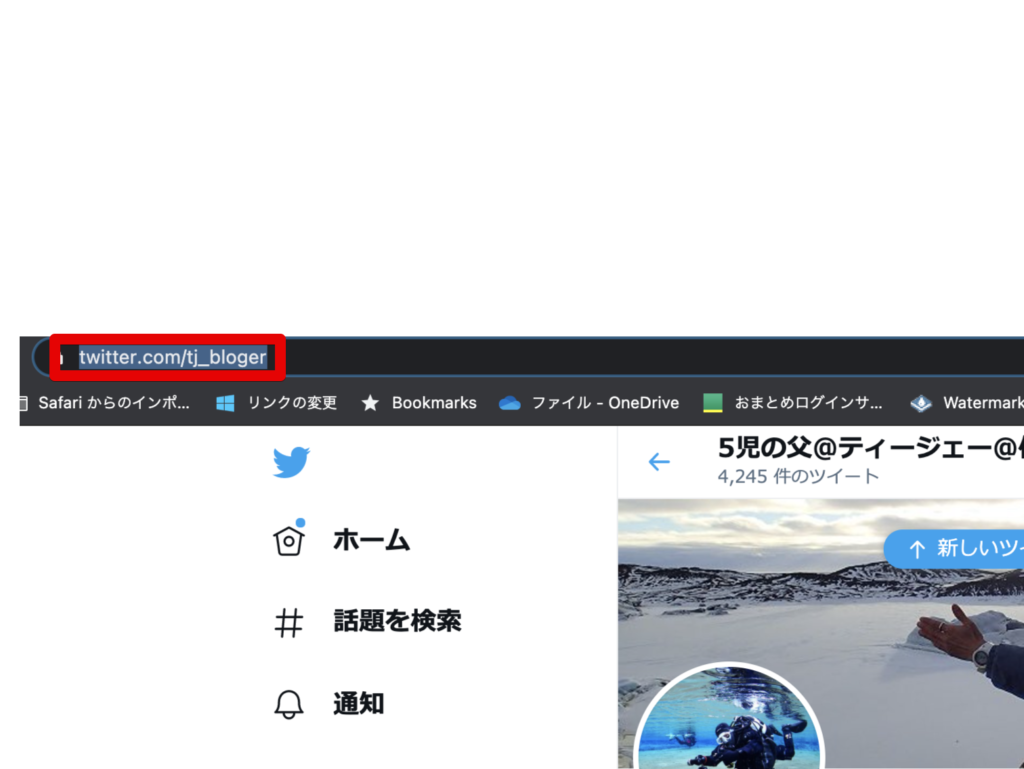
まずは自分のTwitterのURLをコピーします。

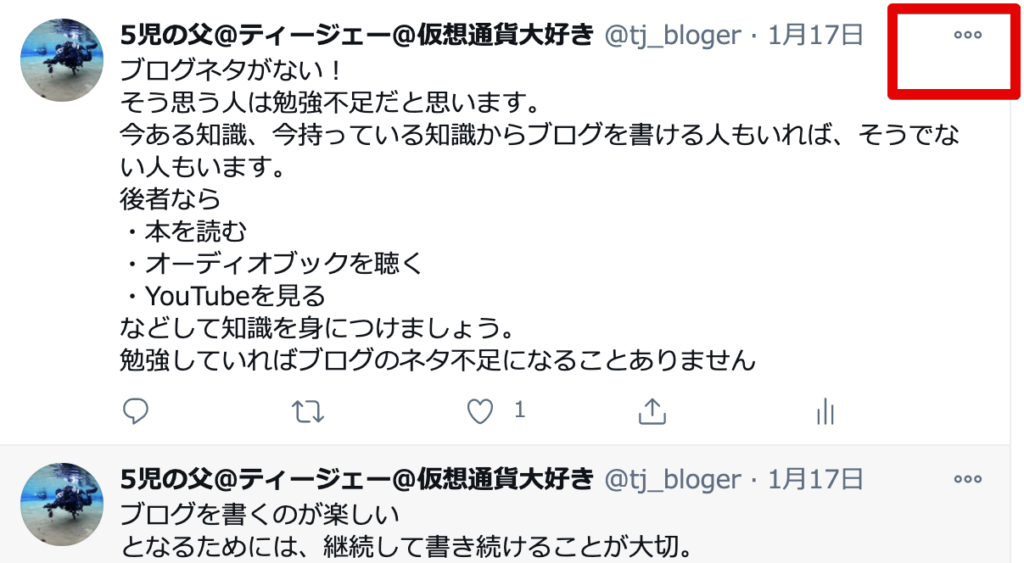
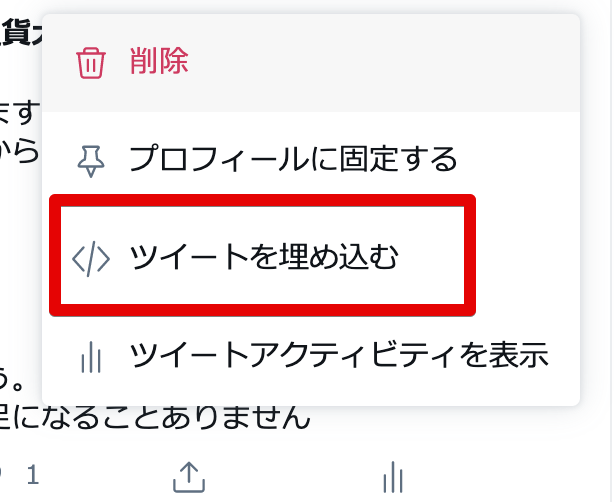
コピーしたまま、自分のtweet(どれでもいいです)の右上にある【・・・】をクリックしましょう。

表示されるメッセージから
【ツイートを埋め込む】
をクリックします。

ページが切り替わります。
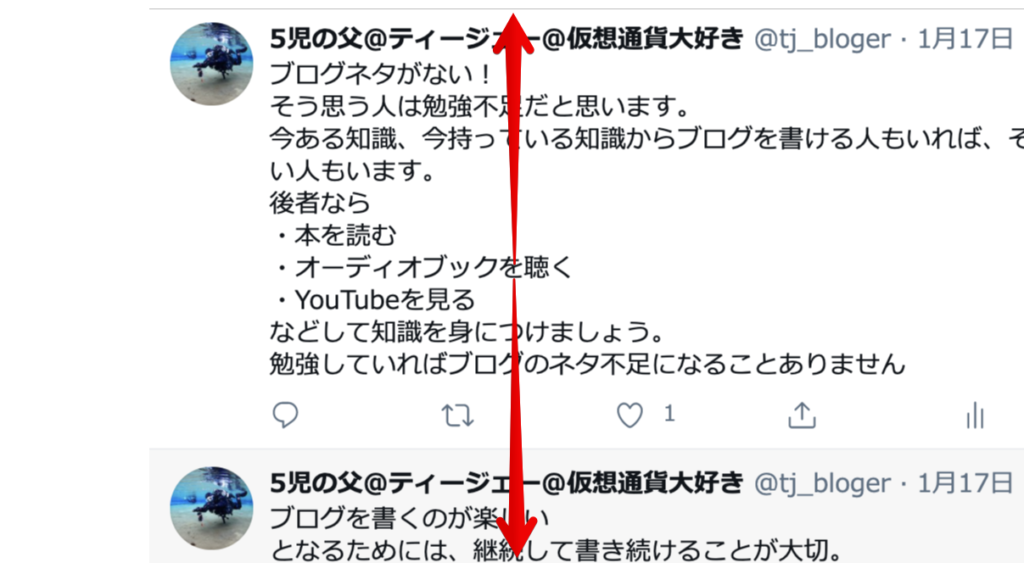
上にスクロールすると、下の写真と同じところに移動します。
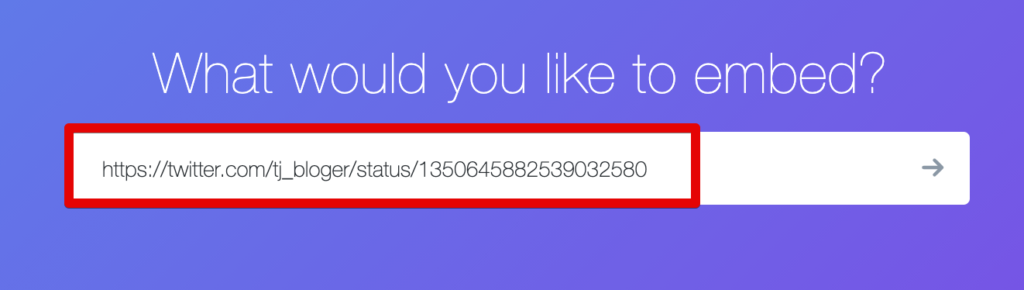
赤枠で囲ってある文字を削除しましょう。

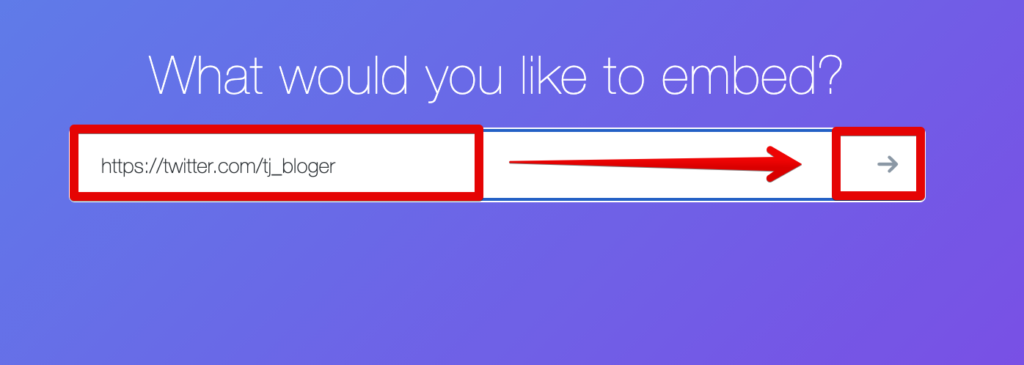
最初の文字を削除したら、そこに最初にコピーした自分のTwitterのURLを入力します。
入力できたら右側にある【→】をクリックしてください。

ページが切り替わります。
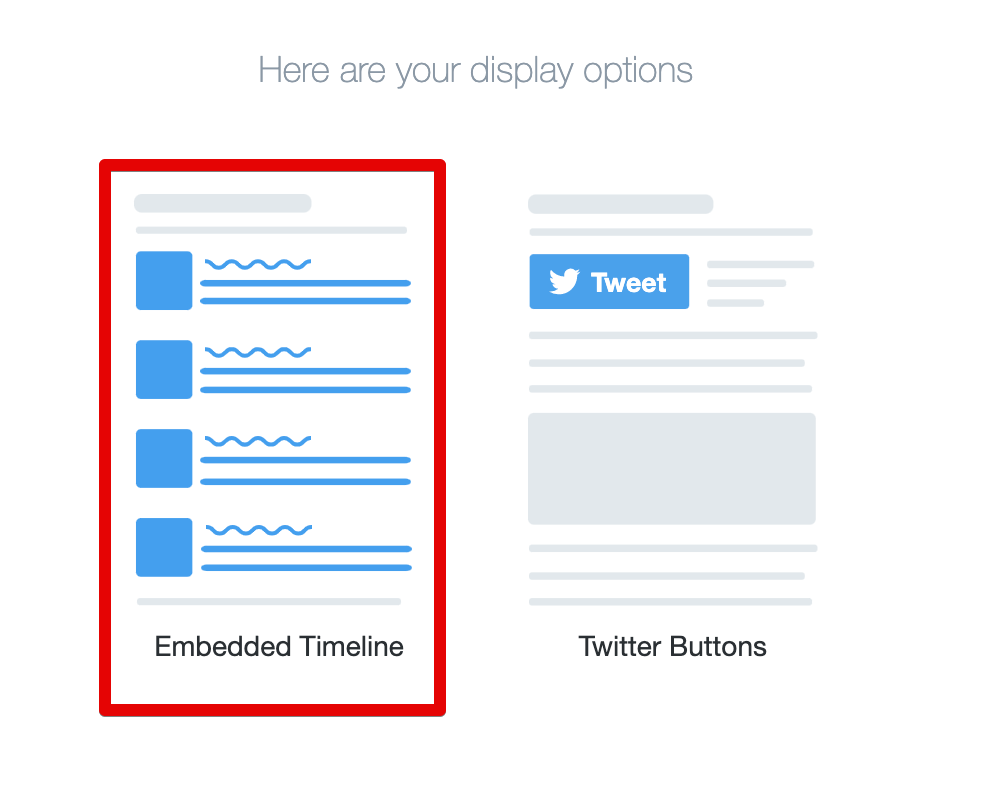
下の写真をみていただき左側をクリックしてください。

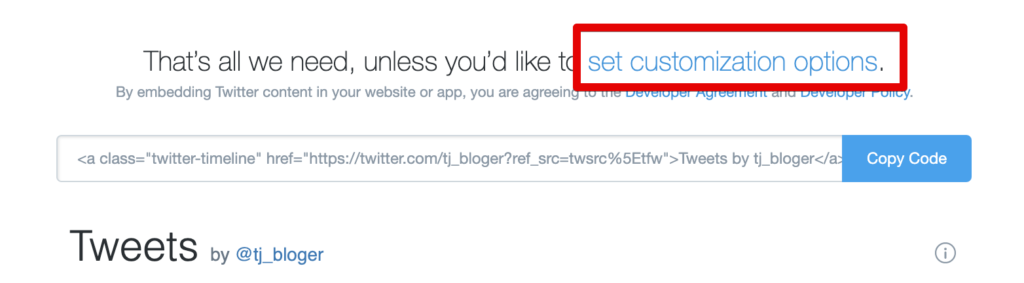
下の写真をみていただき、赤丸で囲ってある【set customization options】をクリックしましょう。

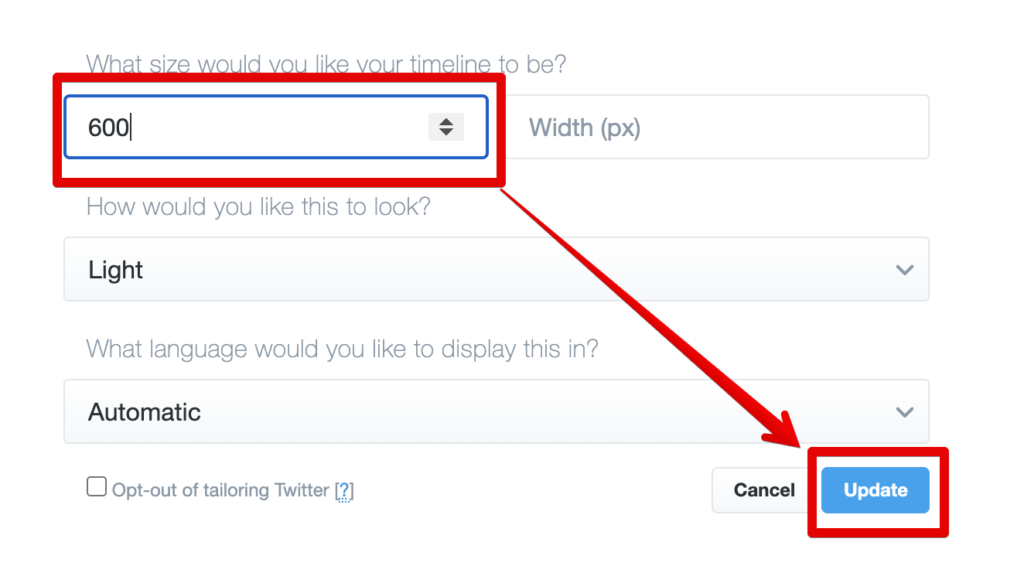
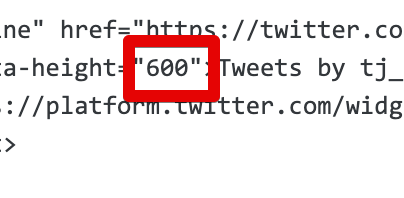
次に表示させるTwitter窓枠の高さを変更します。

下の写真の赤丸で囲っている箇所に
【600】
と入力しみましょう。
入力後は【update】をクリックします。
※この数値は後ほど変更できます。

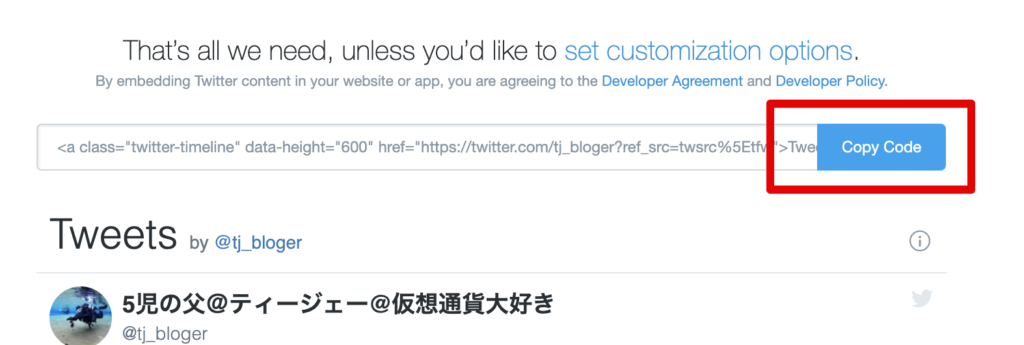
ページが切り替わりますので、【Copy Code】をクリックしましょう。

【写真付きで解説】Cocoon(コクーン)でトップページのサイドバーにTwitterを表示させる方法:ステップ2

これでTwitter側の準備は終了です。
今度はWordPressにTwitterを貼り付けて終了です。
もう少しです。
WordPress右側のボックスから
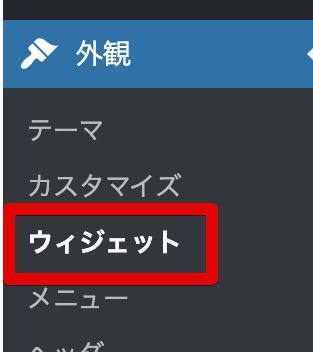
【外観】→【ウィジェット】
を選択します。

ここからの作業は実際にブログをみながら作業をしたほうがやりやすいので、
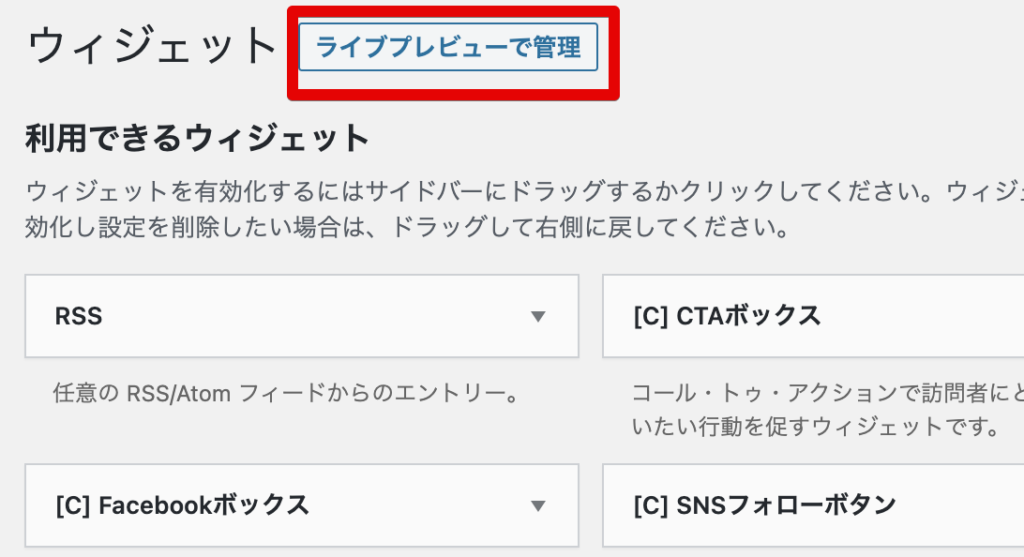
【ライブプレビューで管理】
を選択します。

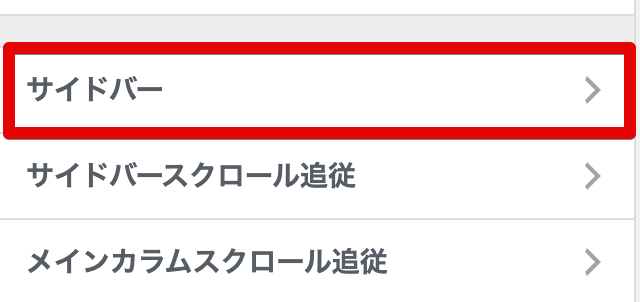
【サイドバー】をクリックします。

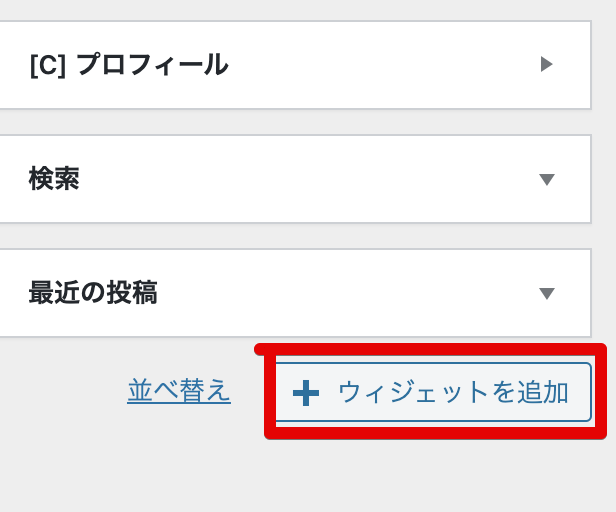
【ウィジェットを追加】をクリックします。

【テキスト】をクリックします。

タイトルに「Twitter」
※後からでも変更できます。
【テキスト】をクリックし、そこに先ほどコピーしたTwitterのコードを貼り付けます。
最後に「適用」をクリックしてください。

先ほどTwitterの窓枠の高さを600に設定しましたが、ここで自由に変更できます。

まとめ【写真付きで解説】Cocoon(コクーン)でトップページのサイドバーにTwitterを表示させる方法

お疲れ様でした。
いかがでしたか?
あとは、Twitterの高さ、表示場所の微調整をするだけです。
WordPressは簡単にブログのカスタマイズをすることができますので、ぜひブログを充実させてみてください。
【関連記事】
【写真付きで解説】Cocoon(コクーン)で「記事を読む目安時間」を表示する方法【30秒で設定できます】