
WordPressの無料テーマCocoonにアイキャッチを入れたいわ。
アイキャッチを簡単に作る方法はないかしら。

Canvaをつかうと初心者でも簡単にオリジナルのアイキャッチを作成できますよ。
こんにちわ。
ティージェーです。
ブログにオリジナルのアイキャッチ画像があるとオリジナル感がでてきますよね。
今日はWordPressの無料テーマCocoon(コクーン)をつかっている方でも簡単にCanvaというサイトでアイキャッチを作ることができますのでシェアしたいと思います。
今回の記事は
・ブログに入れるアイキャッチを簡単に作りたい方
・Canvaを初めてつかう方
に役に立つと思います。
初心者の方でもとても簡単に作れますのでぜひ参考にしてくださいね。
それでは早速説明していきます。
【写真付きで解説】WordPressの無料テーマCocoon(コクーン)にアイキャッチを入れる【Canvaで簡単アイキャッチ作成】

【写真付きで解説】Canvaのアカウント登録方法
最初にまだCanvaのアカウントを持っていない人は無料登録からはじめましょう。
こちらのリンクから登録できます。
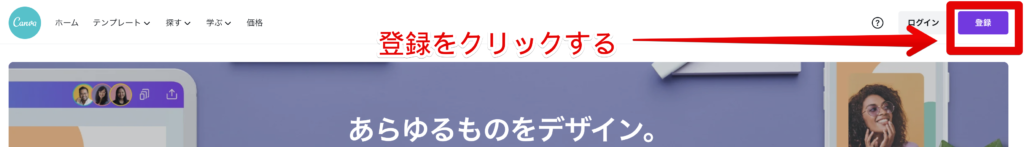
Canvaのトップページの右上の「登録」をクリックします。

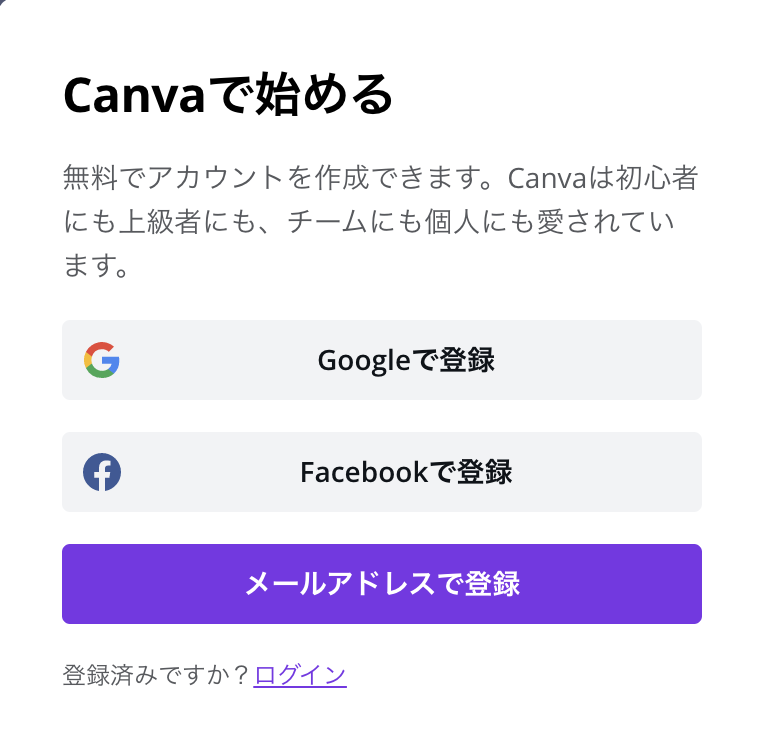
登録方法は3つ。
・Googleで登録
・Facebookで登録
・メールアドレスで登録
どれでもOKです。

僕はGoogleで登録しました。
ただ、どれを選んでもサクッと登録できちゃいますので深く考えなくてもOKです。
【写真付きで解説】Canvaでアイキャッチを作る方法
Canvaに登録できたら早速アイキャッチを作成してみましょう。
アイキャッチを作成するにあたり大切なのはサイズです。
WordPressのテーマによってサイズが異なりますので代表的なテーマ別にまとめるとこんな感じ。
| テーマ | 横 ✖︎ 縦 |
|---|---|
| Cocoon | 1200px X 630px |
| SWELL | 1600px X 840px |
| JIN | 760px X 428px |
| SANGO | 680px X 390px |
| AFFINGER | 1200px X 630px |
今回はCocoon用のアイキャッチを作成しますのでサイズは「1200✖︎630」ですね。
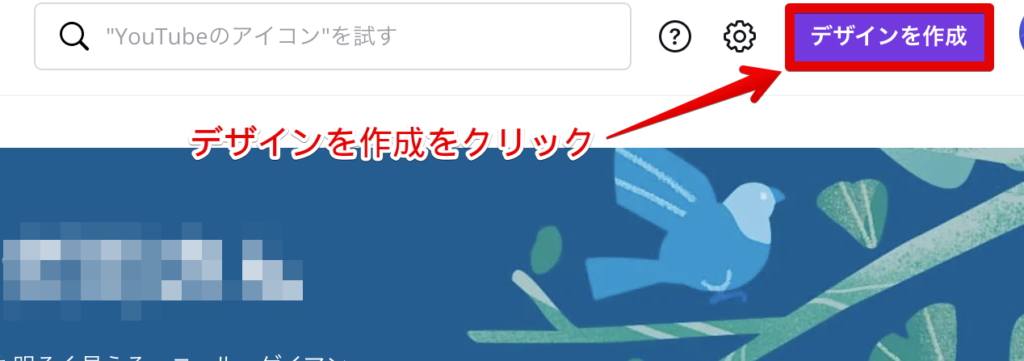
Canvaのトップページの右上にある「デザインを作成」をクリックします。

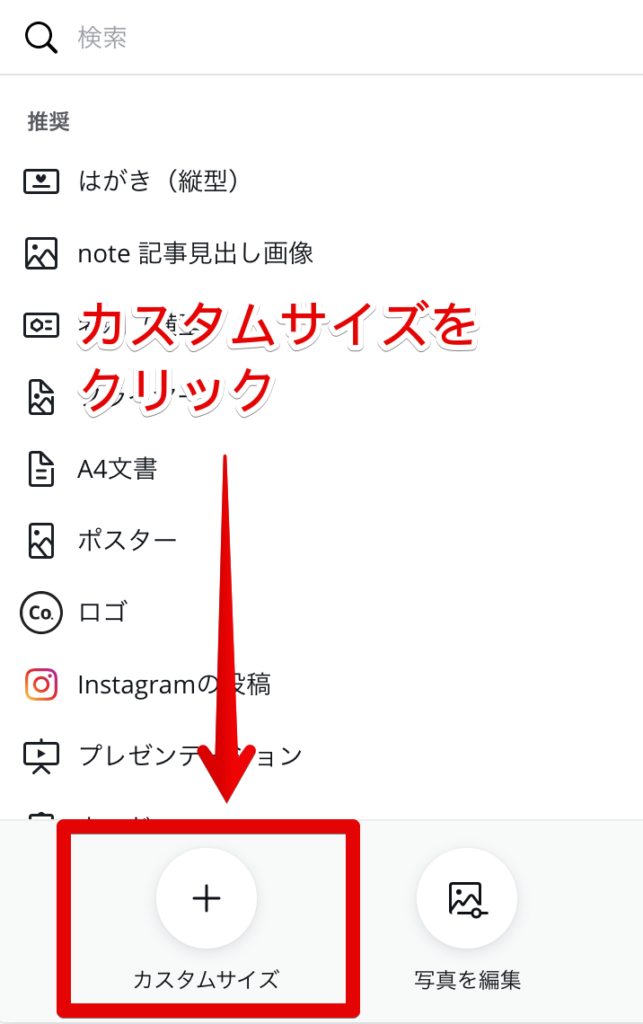
開いたボックスの下の方に「カスタムサイズ」がありますのでそこをクリックします。

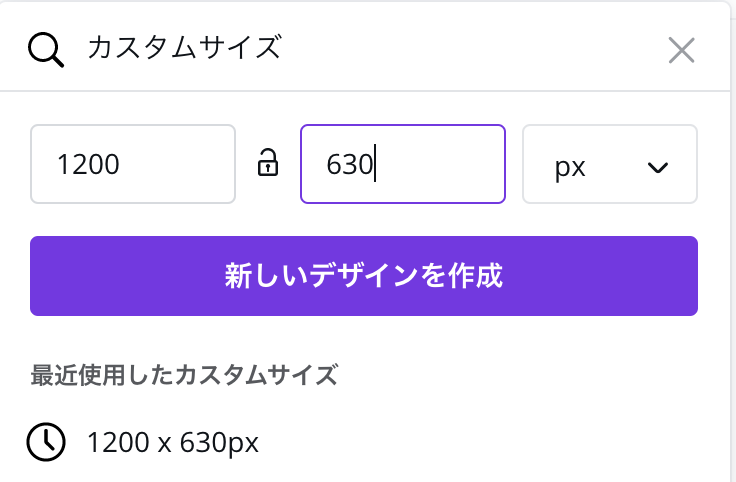
サイズを入力する画面になりますのでCocoonの場合「1200✖︎630」を入力します。
入力後「新しいデザインを作成」をクリックします。

WordPressのテーマにあったサイズに自動的に変換してくれますのであとは簡単です。
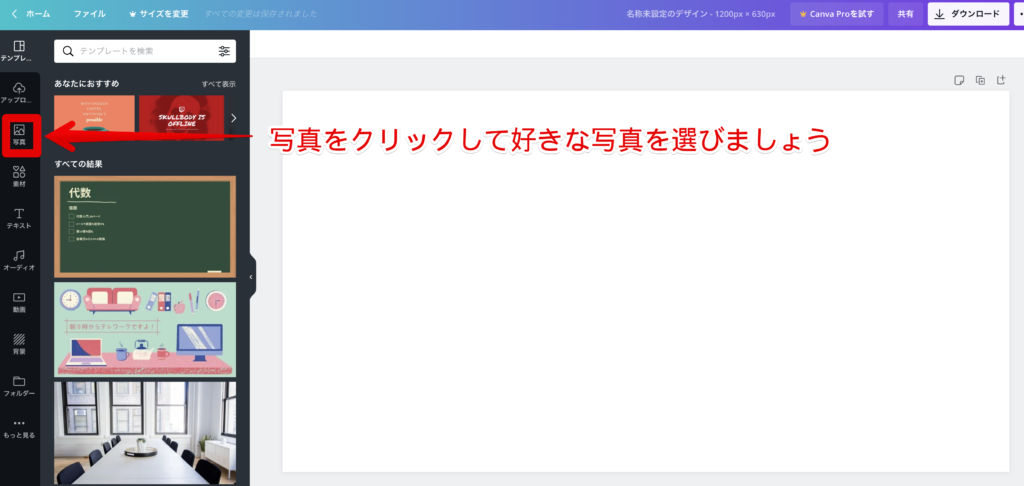
左側のアイコンを操作してアイキャッチを作成していきます。
では実際にやってみましょう。
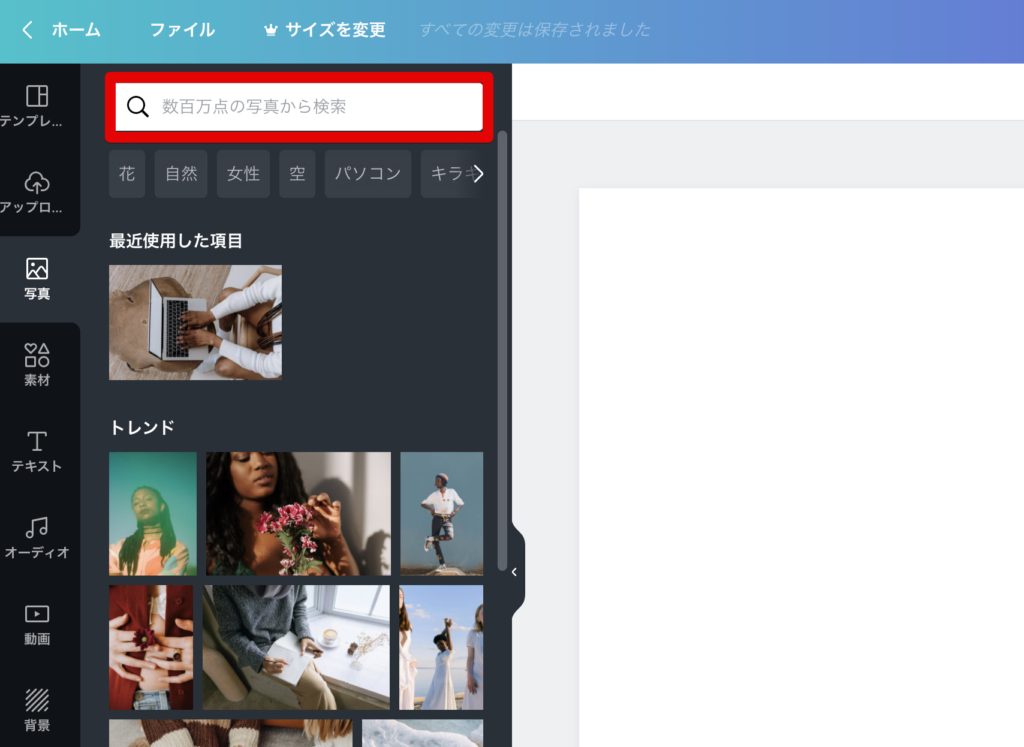
例えば左側のアイコンの「写真」をクリックします。

トレンドの写真がたくさんでてきます。
一つずつ探すのは大変なのでブログにあった写真を検索枠をつかって検索します。

例えば「Canvas」で検索をかけます。
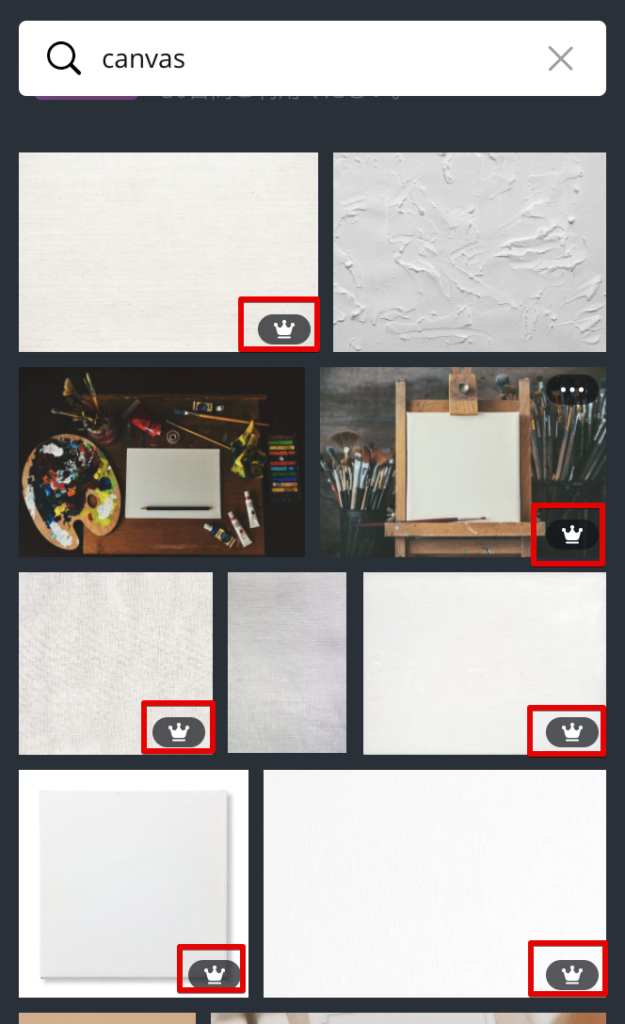
写真がたくさん表示されますが全て無料ではありません。
Canvasには無料の素材もありますが有料の素材もあり、「王冠」のアイコンがついているものは有料素材になります。

無料で使える写真を選択します。
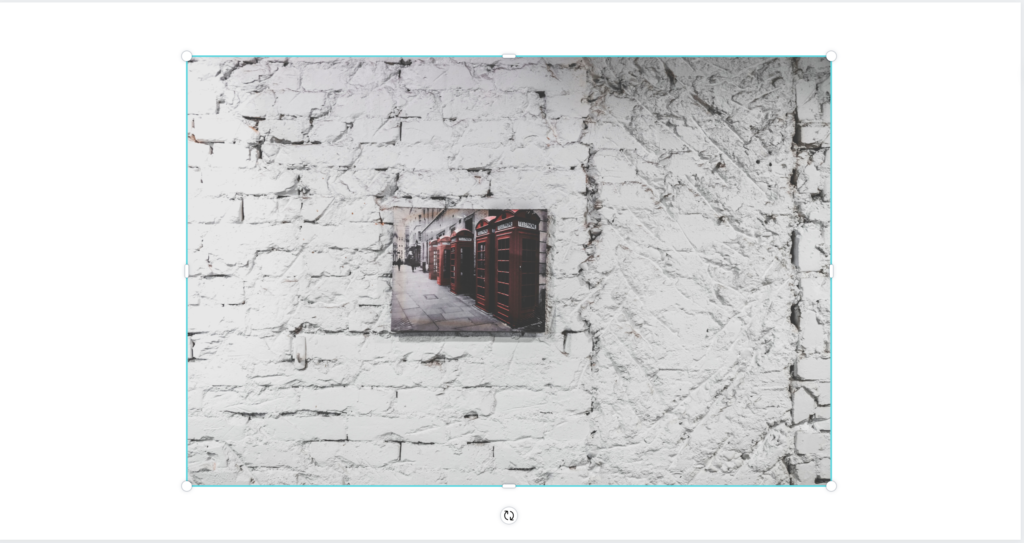
今回はこんな感じの写真素材を選びました。

次にここに素材を入れていきます。
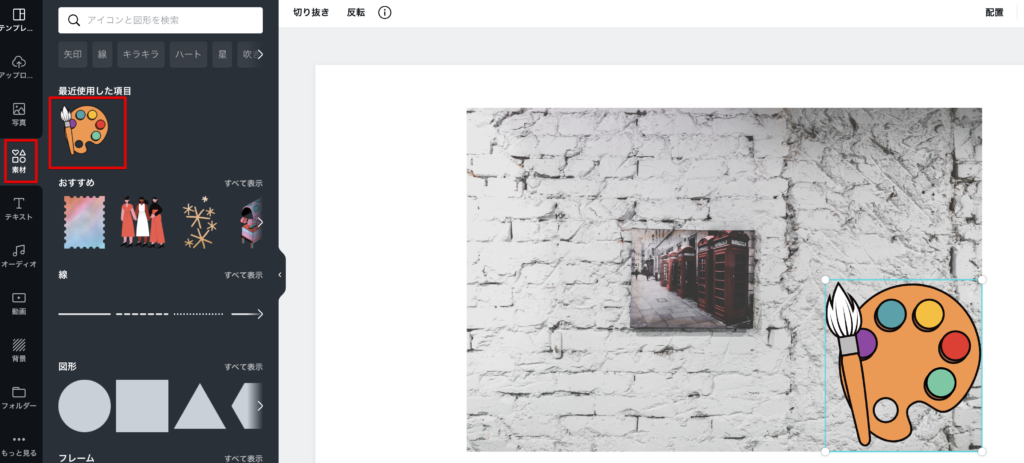
左側のアイコンから素材を選択します。
今回は「パレット」を選択してみました。

好きな位置に素材の「パレット」を移動します。
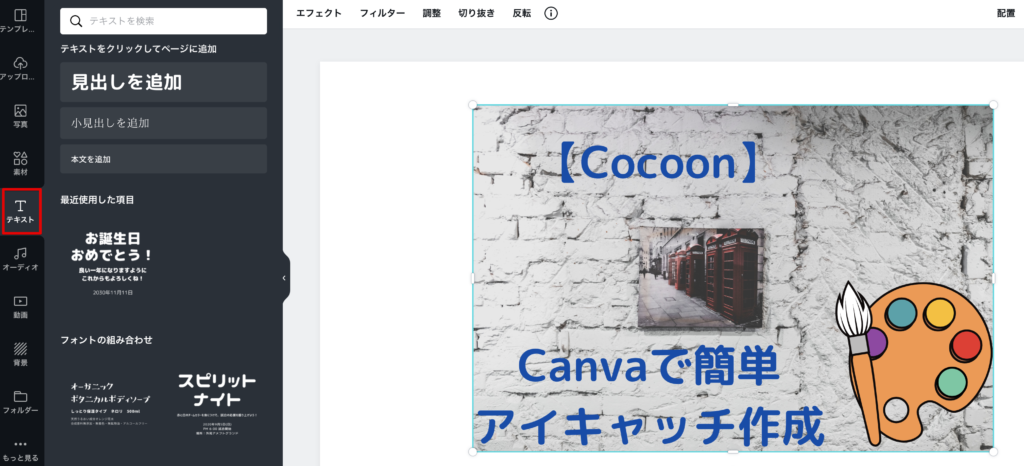
できたら「テキスト」を選択し、文字を入力してみましょう。
Canvaでは簡単に「フォント」や「文字の色」を帰ることができます。

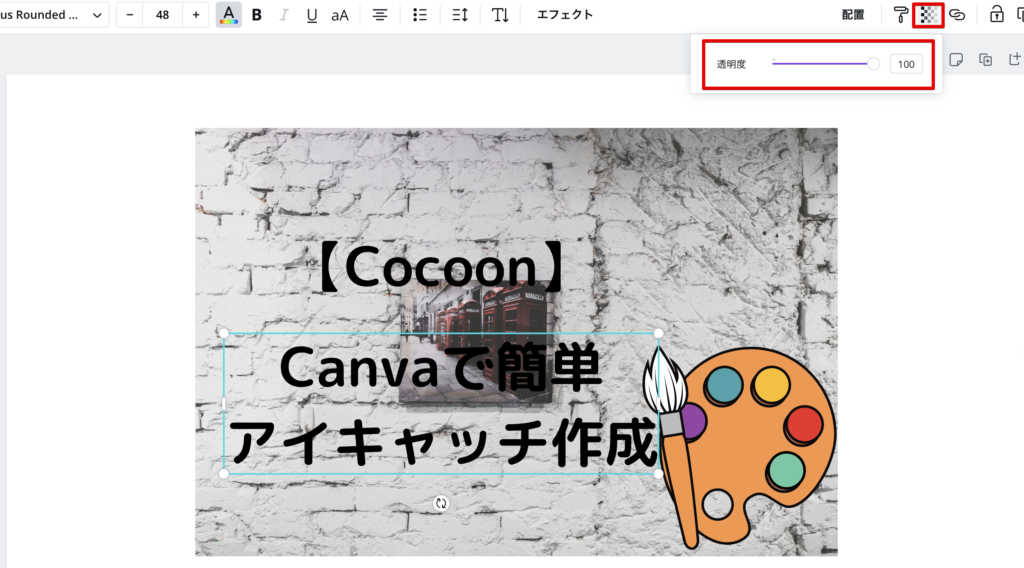
ちょっと文字の色が目立たないですね。
そんな時は背景の写真の【透明度】をぼかしてみましょう。
背景の写真を一度クリックし、右上のアイコンから透明度を変えることができます。

あとは文字の色と配置を整えて終了です。

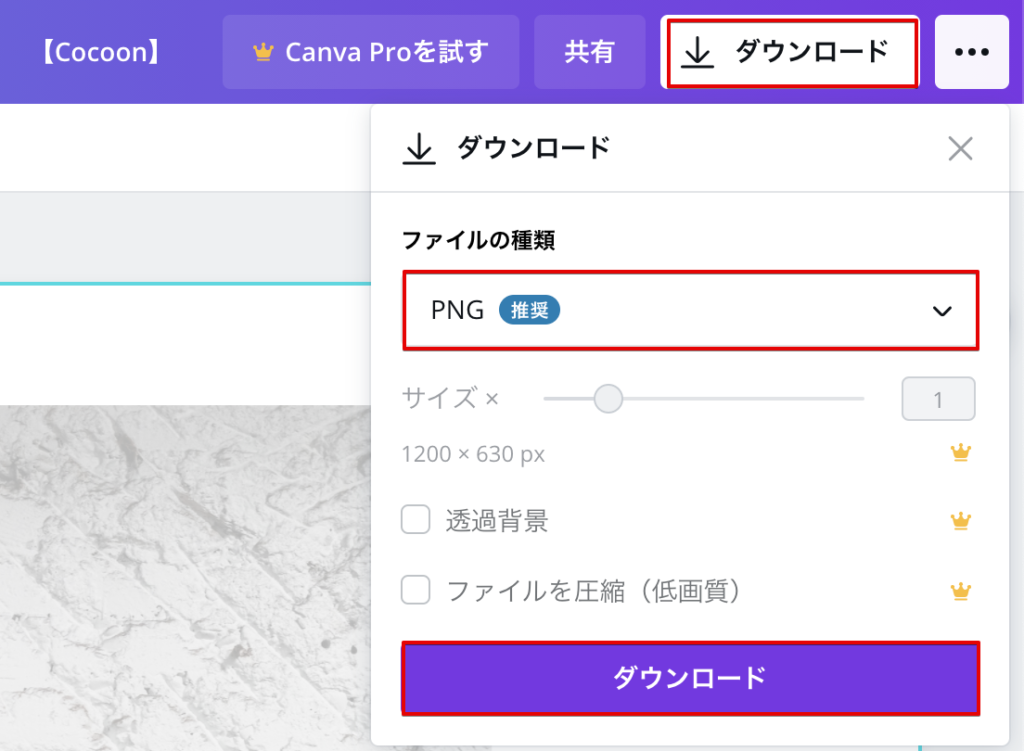
最後に作成したアイキャッチをダウンロードします。
右上のダウンロードをクリックしてください。
ファイルの種類は「PNG」のままで大丈夫です。
下の「ダウンロード」をクリックすると画像がダウンロードされます。

まとめ【写真付きで解説】WordPressの無料テーマCocoon(コクーン)にアイキャッチを入れる【Canvaで簡単アイキャッチ作成】

最後まで読んでいただいてありがとうございました。
Canvaを使えば初心者でも簡単にアイキャッチ画像を作ることができます。
今回紹介したのは無料で作成する方法ですが、Canvaには月額1,000円の有料プランもあります。
有料プランを使えばよりたくさんの素材を使うことができますが最初は無料プランで色々試してみるのがおすすめです。
僕も今は無料プランを使っています。
Canvaには今回紹介した【写真の選択】【素材の選択】【テキスト】【背景のぼかし】意外にも左側のアイコンからさまざまな加工をすることができますのでぜひ試してみてください。
直感的に操作できるので簡単ですよ。