
せっかくワードプレスを使ってブログを始めたからアフィリエイト広告をブログに入れたいわ。
どうやったらいいのかしら・・。

アフィリエイト広告をブログに貼り付ける方法はとっても簡単です。
こんにちわ。
ブロガーのティージェーです。
今回はワードプレスのCocoonテーマを使ってブログを書いている初心者の方へ、ブログにアフィリエイトを貼り付ける方法について解説します。
アフィリエイト広告をブログに貼り付けるの方法はとっても簡単です。
プログラミング知識とかなくても簡単にできますよ。
ちなみに初心者が簡単にブログで稼ぐ方法についてはこちらの記事で解説していますのでよろしければご覧ください。
それでは早速やり方を説明していきます。
Cocoonでブログにアフィリエイト記事を貼り付ける方法

アフィリエイトを提供しているASPサイトは複数ありますが基本的にやり方は同じです。
今回は「もしもアフィリエイト」「A8.net」「バリューコマース」「アクセストレード」の4つのASPサイトを使ってブログ記事にアフィリエイト広告を貼り付ける方法を解説していきます。
もしもアフィリエイトのアフィリエイト広告をブログに貼り付ける方法
まずはもしもアフィリエイトのASPサイトについて解説します。
まだもしもアフィリエイトのASPサイトに登録していない方は下記にリンクを貼っておきました。

もしもアフィリエイトに登録したら、管理画面のトップから紹介したい商品を探します。
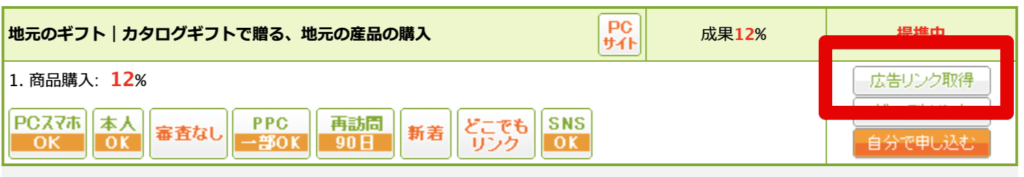
例えば今回は新着プロモーションの中にある「地元のギフト」をブログで紹介したいとします。
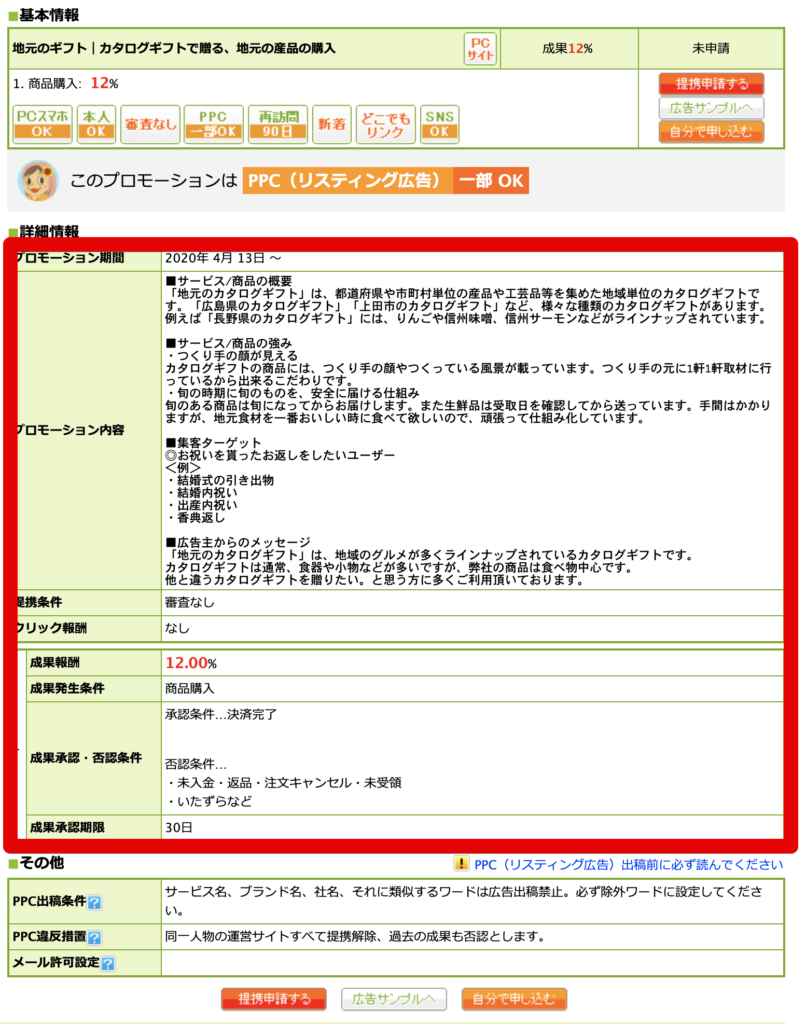
「地元のギフト」をクリックすると報酬や条件などがついてるページ移動します。

ここで、まずはしっかりと条件や報酬などを確認します。

条件も報酬も問題がなければ、提携申請をします。
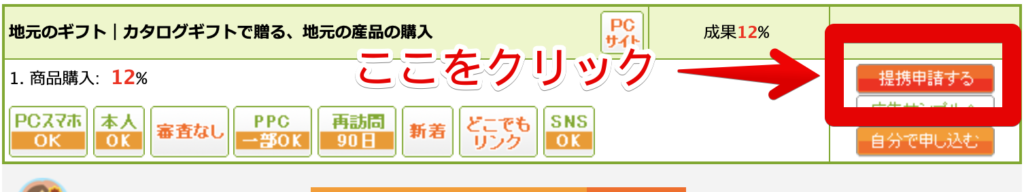
「提携申請する」というボタンをクリックしてください。

提携するにあたり審査があるものもあります。
その場合は審査が通れば広告をのせられるようになります。
今回の「地元のギフト」は審査がありませんので「提携申請する」のボタンをクリックするとボタンが「広告リンク取得」にすぐに変わります。

このアフィリエイト記事をブログに貼り付ける場合、「広告リンク取得」をクリックします。
広告リンクの表示方法ですが、もしもアフィリエイトには4つあります。
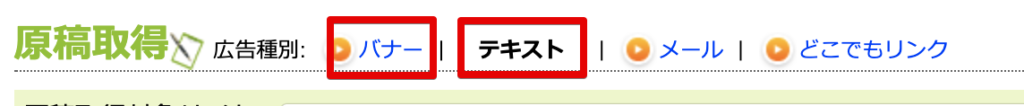
- バナー
- テキスト
- メール
- どこでもリンク
「バナー」とは下記のようにロゴのようなものを表示できます。

「テキスト」とは文字通り文章になります。

「メール」はあまり使いませんので今は気にしなくてもOKです。
「どこでもリンク」は販売したい商品のURLと文章を入れることによって、文章にアフィリエイトリンクを貼ることができます。
どこでもリンクについては後ほど解説しますね。
まずは、「バナー」と「テキスト」を使って解説します。
どちらも貼り付け方は同じです。
最初にバナーで解説します。
バナーをクリックしてみましょう。

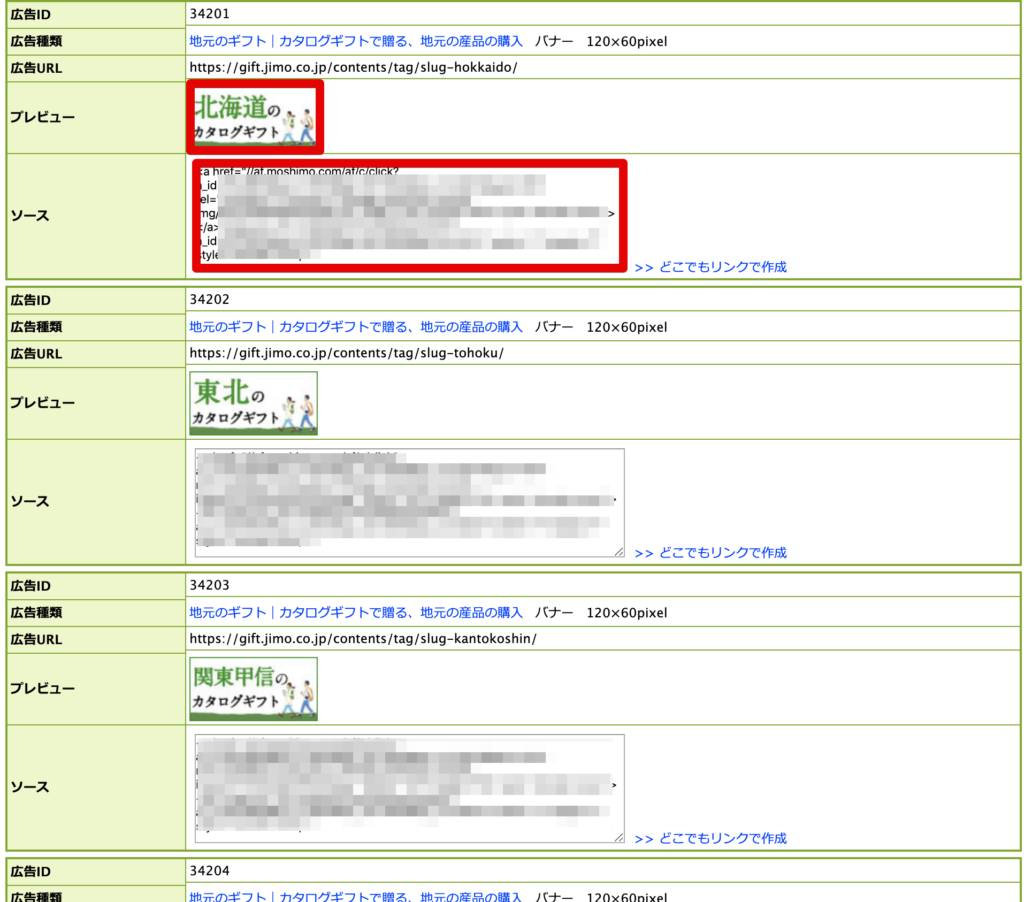
いくつかのバナーが表示されます。
自分のブログに表示させたいバナー画像を探し、そのバナー画像の下にぐちゃぐちゃ書かれた「ソース」というものがあります。

「ソース」を丸ごとコピーします。
このソースの中に自分のアフィリエイトコードも入っていますので、書き換えたりしないようにしましょうね。
次に、ワードプレスのブログ作成画面に移動します。
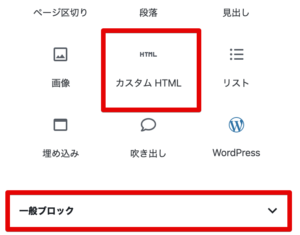
「+」をクリックします。

カスタムHTMLをクリックします。
もしもカスタムHTMLがなければ、「一般ブロック」をクリックすると表示されます。

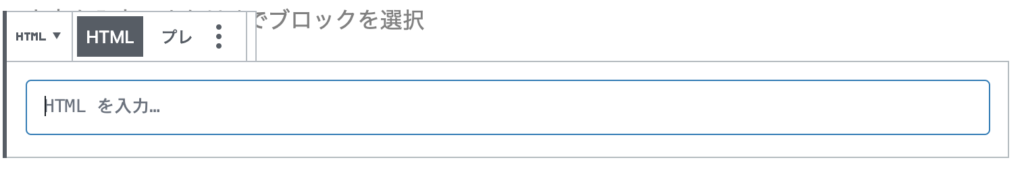
カスタムHTML入力ボックスがブログ内に表示されますので、先ほどコピーしたソースを貼り付けましょう。

プレビューを押して、バナーが表示されるか確認しみましょう。
また、バナーをクリックしリンク先に移動できるかも確認しておきましょう。
テキストの場合も同じです。
表示させたいテキスト文章を選び、その下のソースを丸ごとコピー。
ワードプレスのブログ作成ページのカスタムHTMLにソースを貼り付けるだけです。
どこでもリンクの作成方法
では次に「どこでもリンク」の作成方法について解説します。
「どこでもリンク」とは、自分で作った文章に紹介させたい商品のアフィリエイトリンクを貼ることができます。
具体的に解説していきます。
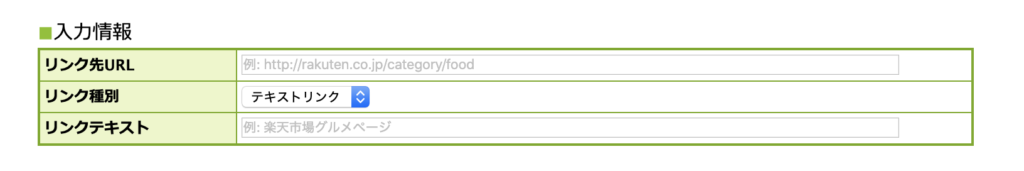
「どこでもリンク」をクリックするとリンク先URLとリンクテキストを入力できるページに移動します。

次に例えば、Amazonでニンテンドースイッチの「集まれ!どうぶつの森」のソフトを紹介したいとします。
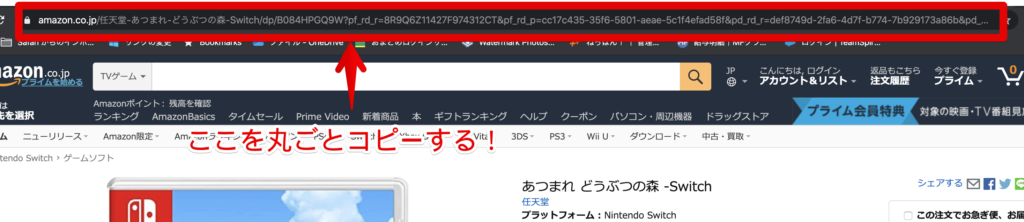
Amazonで「集まれ!どうぶつの森」のソフトを検索し、そのURLをコピーします。

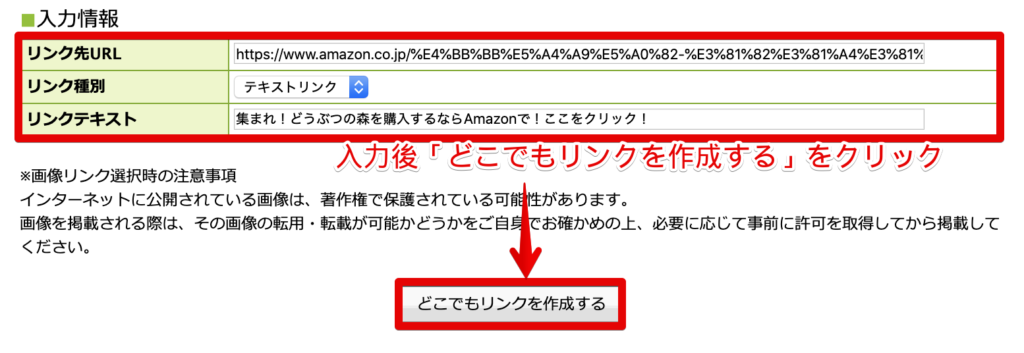
どこでもリンクの「リンク先URL」に貼り付けます。
そして「リンクテキスト」に表示させたいテキストを入力します。
例えば、「集まれ!どうぶつの森を購入するならAmazonで!ここをクリック!」みたいな。

入力したら、「どこでもリンクを作成する」をクリックすると、アフィリエイトリンクのついたテキストとソースが作成されます。

あとはソースをワードプレスに貼り付けるだけです。
A8.netのアフィリエイト広告をブログに貼り付ける方法
次に大手ASPサイトのA8.netです。
ただ基本的には「もしもアフィリエイト」とやり方は同じで、紹介したい商品を探して提携申請する、広告バナーを選択しソースをブログに貼り付けるだけです。
A8.netをまだ登録していない方は下記に無料登録サイトのリンクを貼っておきますのでご利用ください。
A8.netに登録後、ログインし管理画面に移動します。
そしてブログで紹介したい商品を探しましょう。
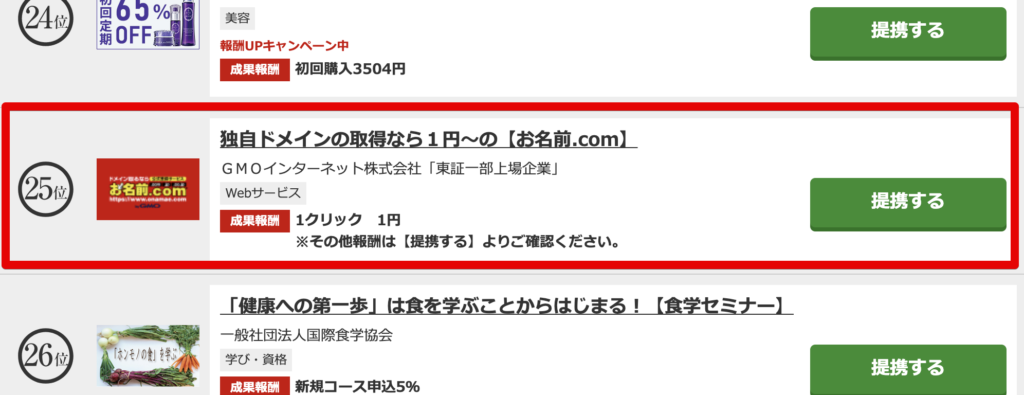
例えば、「お名前.com」をブログで紹介したいとします。
右側の「提携する」をクリックします。

報酬条件や報酬金額などがついているページに移動しますので、詳細を確認してください。
問題なければ提携します。
提携すると、画面下に「広告リンク作成」というボタンが表示されますので、ここをクリックしましょう。

「バナー」や「テキスト」が表示されますので、ブログに表示させたいものを選び、ソースをコピーします。
あとは、ワードプレスのブログ作成画面で「カスタムHTML」を使って貼り付ければこのようにブログにアフィリエイトリンクを貼り付けることができます。
クリックしてお名前.comのサイトに移動するかを確認します。
バリューコマースのアフィリエイト広告をブログに貼り付ける方法
バリューコマースも同じやり方でOKです。
バリューコマースのASPにまだ登録していない方は下記に無料登録サイトのリンクを貼っておきます。
今回はクオカードを紹介したいとします。
詳細を確認し、問題がなければ「広告素材を選ぶ」をクリックします。

好きなバナー、もしくはテキストが見つかりましたら、「広告作成」をクリックします。

ソースが表示されますので、コピーし、ワードプレスの自分のブログに貼り付けます。

アクセストレードのアフィリエイト広告をブログに貼り付ける方法
アクセストレードはコアで良質な案件が揃っています。
アクセストレードのASPにまだ登録していない方は下記に無料登録サイトのリンクを貼っておきます。
ここでは格安SIMのmineo(マイネオ)を例にご紹介します。
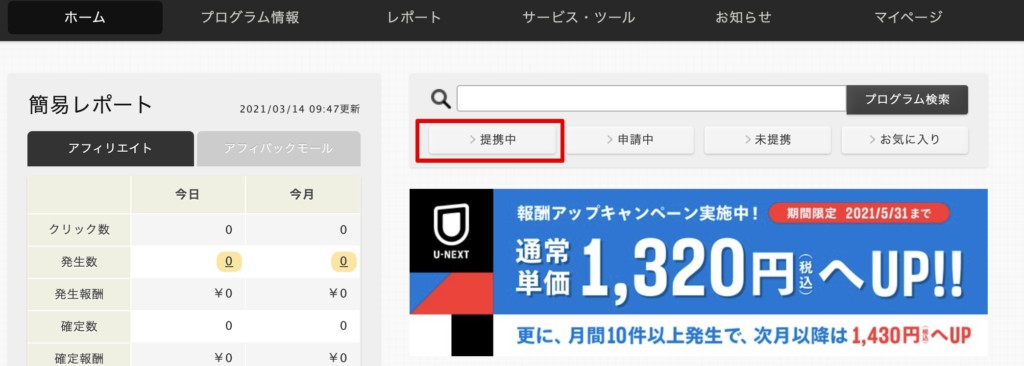
提携後はアクセストレードトップの『提携中』というところから確認できます。
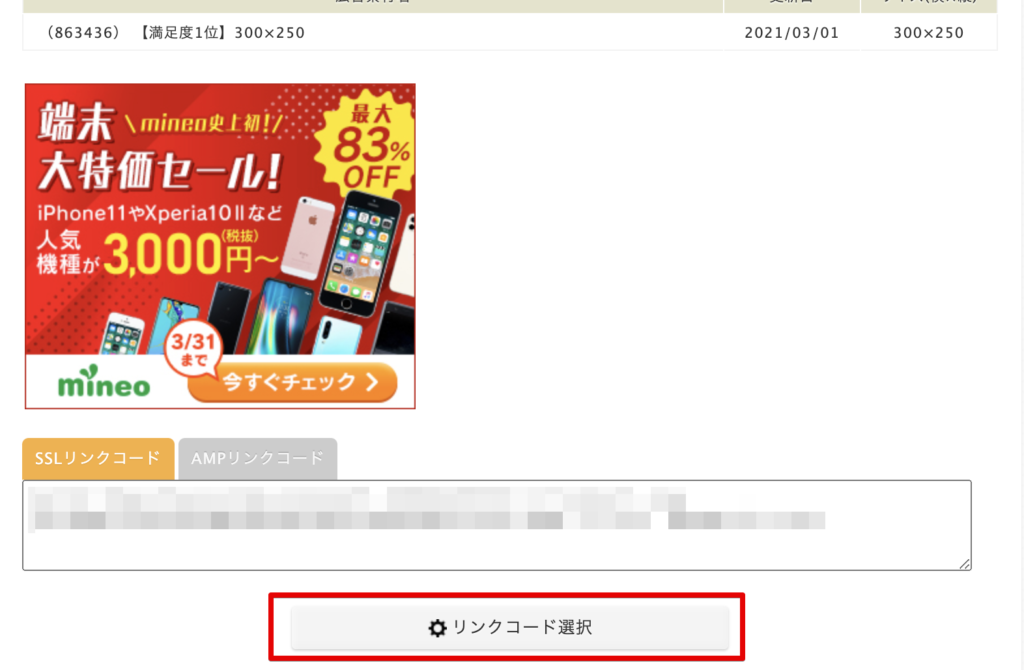
『バナー』をクリックします。


さまざまなバナーとそのソースが表示されますので、好きなバナーを選びそのソースをコピーしてWordPressに貼り付けましょう。

まとめ 【写真付きで解説】Cocoon(コクーン )でブログにアフィリエイトを貼り付ける方法

ASPサイトに登録したら早速自分のブログにアフィリエイトリンクを貼り付けてお勧めの商品を紹介しましょう。
ASPサイトはたくさんありますが、基本的にアフィリエイトリンクの貼り付け方は同じです。
商品を探したら、「ソース」をコピーし、ワードプレスの「カスタムHTML」にソースを貼り付けるだけです。
まだASP登録していない方は最低下記3つのASPサイトに登録しておきましょう。
ASPサイトによって取り扱っている商品も違います。
登録は無料ですので、紹介するレパートリーの幅を広げるためにもいくつかのASPに登録しておくのがお勧めです。
がんばる個人のための「もしもアフィリエイト」



